คอร์สเรียนเขียนโปรแกรม Web Front-end ฉบับฉับไว (W701)
ใน Course นี้จะเป็นการสอน Web โดยเน้นที่ Front-end เป็นหลักสำหรับนักเรียนที่ไม่มีพื้นฐานด้าน Web มาเลย ทำให้เข้าใจการทำงานของ Web Front-end โดยเน้นความรวดเร็วของ Course ซึ่งใน Course นี้จะเป็นสอนแบบง่าย ๆ แต่ใช้งานได้จริง สำหรับนักเรียนที่ต้องการเรียนแบบลงลึกขอแนะนำ course PHP101-J
Expert-Programming-Tutor ขอเสนอ Course เรียนเขียน web ฝั่งหน้าบ้าน ที่ทำให้ท่านเรียนการเขียนเว็บ ยุคใหม่แบบไม่ยากสามารถทำได้แม้ไม่มีความรู้การเขียนโปรแกรมมาก่อน เพราะเราสอนตั้งแต่เริ่มต้น (ยกเว้นเนื้อหาตั้งแต่ JavaScript เป็นต้นไป ที่ต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อนแล้ว แต่ทั้งนี้ถึงแม้ไม่มีก็สามารถทำตามได้จนจบ (แต่อาจจะไม่เข้าใจและประยุกติ์ไม่ได้) )
Download รายละเอียด Course WEB Front-End
คำอธิบายรายวิชา
Course นี้เป็น Course ที่จะสอนท่านสร้าง web site ด้วยตัวของท่านเองตั้งแต่เริ่มต้น จนกระทั้งได้ web ที่สามารถใช้งานได้จริงและดูดี
Course นี้จะพาท่านเข้าสู่โลกของการทำ Web Front-End แบบง่ายๆ แต่ได้ผลลัพธ์ ที่สวยงาม โดยจะเป็นการเรียนโดยเริ่มต้นจากการอธิบายและทำให้ดู เนื้อหาจะครอบคลุม การทำเว็บด้วยเทคโนโลยีใหม่ล่าสุด พร้อมทั้งเมื่อเรียนจบและทำตมหมดท่านจะได้ เว็บไว้ทำ portfolio
วัตถุประสงค์
เพื่อให้ผู้เรียนเข้าใจการทำงานของ WEB Front-end เหมาะสำหรับผู้เรียนที่มีเวลาน้อย
วัตถุประสงค์หลัก (Primary objectives)
- เพื่อให้นักเรียนสามารถสร้าง WEB SITE ฝั่ง Client ได้
- เข้าใจการทำงานของ HTTP GET, POST, …
- เข้าใจและสามารถใช้ HTML
- เข้าใจและสามารถใช้ CSS และ บางส่วนของ CSS3
- สามารถสร้าง EFFECT ต่าง ๆ ในหน้า WEB ได้
- ทำ form สำหรับกรอกข้อมูลต่าง ๆ
- สามารถสร้าง web site ตาม Design ที่มีได้
- เข้าใจการประกอบกันของ HTML, CSS, JavaScript ในการสร้างหน้าเว็บให้สามารถใช้งานได้
- จัด Layout ของ Web ด้วยเทคนิค
- a. Classical Technicc
- b. Modern Technicc
- สามารถใช้ THEME ต่าง ๆ ที่มีอยู่แล้วมาประกอบกันเป็น web
- เข้าใจการเรียกใช้ API เบื้องต้น (ถ้าไม่เคยเรียนเขียนโปรแกรมมาก่อนอาจจะงง)
- เข้าใจ JSON (ถ้าไม่เคยเรียนเขียนโปรแกรมมาก่อนอาจจะงง)
- เข้าใจ XML (ถ้าไม่เคยเรียนเขียนโปรแกรมมาก่อนอาจจะงง)
วัตถุประสงค์รอง (Secondary objectives)
- เข้าใจ JavaScript
- ทำหน้าเว็บสำหรับการ login
- การดึงข้อมูลจาก server แบบ พิสดาร
- การใช้ JavaScript Lib. ต่าง ๆ เนื้อหาแถมพิเศษ ไม่ใช่วัตถุประสงค์แต่มีสอนใน Course (OPTIONAL) ไม่ได้เป็นส่วนประกอบของ Course นี้
- Using Differential Equation to Create Spring like Effect
- Sorting Algorithm
- Animation for Displaying Sorting Algorithm step by step
W701 เรียนอะไรบ้าง
- Intro to WEB: เรียนรู้พื้นฐานเกี่ยวกับเทคโนโลยีเว็บ เช่น อินเตอร์เน็ตทำงานอย่างไร เว็บไซต์ทำงานอย่างไร การติดตั้ง Software ต่าง ๆ
- HTTP: เรียนรู้เกี่ยวกับ HTTP ซึ่งเป็นมาตรฐานการสื่อสารที่ใช้สำหรับแลกเปลี่ยนข้อมูลระหว่าง client และ server ว่าต้องรับ/ส่งข้อมูลอย่างไร
- HTML: เรียนรู้การเขียน HTML ซึ่งเป็นภาษา Markup มาตรฐานที่ใช้ในการบอกโครงสร้างของหน้าเว็บ ซึ่งประกอบไปด้วย element มากมาย และ element เหล่านี้จะเป็นตัวบอก browser ว่าจะต้องแสดงผลหน้าเว็บทั้งในด้านข้อมูลและความสวยงามอย่างไร
- CSS: เรียนรู้การเขียน CSS และการใช้ร่วมกับ HTML โดยเน้นไปที่ความสวยงามของหน้าจอทำให้สามารถจัดการรูปแบบหน้าตาของเว็บได้เป็นระบบมากขึ้น
- CSS3: เรียนรู้การเขียน CSS3 ซึ่งเป็นเวอร์ชันที่แยกตัวออกมาจาก CSS ธรรมดาแล้วเพิ่มความสามารถและฟีเจอร์ต่าง ๆ สามารถจัดการหน้าเว็บได้ทั้งในเรื่อง structuring, styling และ formatting
- API: ทำความรู้จัก ทดลองสร้าง และใช้งาน API ซึ่งเป็นวิธีที่คอมพิวเตอร์ใช้คุยกัน อาจจะเป็นคุยกันระหว่างโปรแกรมภายในเครื่องเดียวกันเอง หรือคุยกับคอมพิวเตอร์เครื่องอื่นผ่าน Internet protocol เช่น HTTP ก็ได้ อ่านบทความเกี่ยวกับ API เพิ่มเติมได้ที่นี่
- JavaScript: เรียนรู้การเขียน JavaScript ซึ่งเป็นภาษาเขียนโปรแกรมสำหรับเว็บ สามารถใช้อัปเดตหรือเปลี่ยนแปลงการทำงานของเว็บไซต์ขณะทำงานได้ เช่น HTML Content หรือ CSS นอกจากนี้ยังใช้ในการคำนวณหรือเก็บข้อมูลได้อีกด้วย อ่านบทความเกี่ยวกับ JavaScript เพิ่มเติมได้ที่นี่
- JavaScript framework: เรียนรู้เกี่ยวกับ JavaScript framework ที่เป็นที่นิยมต่าง ๆ
- Progressive Web Apps: เรียนรู้และทดลองทำ PWA ซึ่งเป็นมาตรฐานการทำเว็บที่กำหนดโดย Google โดยเป็นการนำจุดเด่นของ Native Apps กับ Web Apps มารวมกัน ทำให้ผู้ใช้งานสามารถเข้าถึงเว็บไซต์ได้อย่างรวดเร็วโดยที่มีประสิทธิภาพการใช้งานแบบใกล้เคียงกับการติดตั้งแอปพลิเคชันบนเครื่อง
- Intro to react and vue.js: แนะนำการใช้งาน React ซึ่งเป็น User Interface Library ของ JavaScript ใช้เป็นเครื่องมือสำหรับสร้าง UI components ที่กำลังได้รับความนิยม และ Vue.js ซึ่งเป็น JavaScript Framework ตัวหนึ่งที่เราสามารถเพิ่มเข้าไปในหน้า HTML ได้เลยโดยใส่ไว้ใน tag script
- Workshop: ทดลองสร้างเว็บต่าง ๆ หลากหลายรูปแบบ
หมายเหตุ: บทเรียนในกลุ่มวีดีโอที่มีคำว่า EXTRA เป็นบทเรียนที่สอนซ้ำเพื่อเสริมความเข้าใจโดยใช้ตัวอย่างที่ต่างจากในบทเรียนก่อนหน้านี้ แนะนำให้เรียนนะครับ ส่วนกลุ่มวีดีโอที่มีคำว่า OPTIONAL เป็นบทเรียนแถมให้เรียนเพิ่มเติม ไม่ใช่เนื้อหาหลักครับ
ความรู้พื้นฐานก่อนเริ่มเรียน
- การใช้ Computer เบื้องต้นเช่น แตก Zip File , แก้ virus , สร้าง File แก้นามสกุล File หา Path File ต่าง ๆ ในเครื่องตัวเอง
- คณิตศาสตร์ม.ต้น, ม.ปลายบางเรื่อง เช่น Set , Function , Logics , Matrix , Vector , Complex Number (จริง ๆ ไม่จำเป็นแต่ถ้ารู้เราสามารถ ยืนยันได้ 99% ว่าเรียนจบแล้วเข้าใจแน่นอน )
- ภาษาอังกฤษพื้นฐาน
สิ่งที่จะได้รับเมื่อสมัครเรียน
- วีดีโอเนื้อหารวมกว่า 47 ชั่วโมง
- สิทธิ์ในการใช้งานโปรแกรม EPT_Kids โปรแกรมเพื่อการเรียนรู้เกี่ยวกับการเขียนโปรแกรมที่พัฒนาโดย EPT
- สิทธิ์ในการถามคำถามเมื่อเรียนแล้วไม่เข้าใจ
สิ่งที่จะได้รับเมื่อเรียนจบและทำการบ้านครบ
- เข้าใจเทคโนโลยี WEB พื้นฐาน จนถึงระดับ ADVANCE
- สร้างเว็บง่าย ๆ ด้วยตนเองได้
- เขียนหน้าเว็บ (Front-end) ง่าย ๆ ได้
- สร้างเว็บ Front-End แบบโคตรเทพได้
- อ่านเว็บ JavaScript ได้
- ตกแต่ง เว็บด้วย Bootstrap ได้
- รับส่ง API ได้
- มีกระบวนการคิดอย่างเป็นระบบ
- สามารถนำไปประยุกต์ต่อยอดได้เองในอนาคต
เรียนแล้วจะทำอะไรเป็นบ้าง
- สามารถสร้าง web front-end ได้ด้วยตัวเอง
- ท่านสามารถเอาผลงานที่ทำในนี้ ทำเป็นportfolio ไว้นำเสนอผลงานไว้สมัครเข้ามหาวิทยาลัย หรือ ไว้สมัครเข้าทำงาน
- สามารถทำหน้าตาของเว็บต่าง ๆ เช่น
- a. เว็บแสดงข้อมูลบริษัทท
- b. เว็บ catalog สินค้า ทั้งแบบ static และแบบ dynamic (มีระบบหลังบ้าน))
- c. เว็บ สำหรับ Presentation ความคิดด
- สามารถสร้าง เว็บที่มีลูกเล่นสวยงามได้
- เราสอนโดยละเอียดเพื่อให้ท่านไม่งงสามารถทำตามได้ สอนท่านแก้ปัญหาต่าง ๆ ที่ท่านอาจจะเจอ เราสอนท่านทำแบบเหมือนมีคนมานั่งสอนข้าง ๆ
- สามารถเข้าใจและใช้ Google Firebase ในส่วนของ Realtime database, Firebase Function, และระบบ login ขออธิบายเพิ่มเติมว่า ในส่วนนี้เราเอามาสอนเพราะว่าให้นักเรียนเห็นภาพการทำงานของหน้าเว็บทั้งกระบวนการ ซึ่งในปัจจุบันเรานิยมใช้บริการของ Cloud ซึ่งมีหลายตัว Google Firebase เป็นหนึ่งในนั้น ซึ่งจริง ๆ ก็มีอีกหลายเจ้าที่ทำเช่น Heroku, Aws Amplify และ ของ Microsoft ซึ่งมีรายละเอียดที่แตกต่างกันแต่โดยหลักการพื้นฐานก็เหมือน ๆ กันบางส่วน ดังนั้นเราจะทำให้ท่านใช้บริการพวกนี้ได้ และเข้าใจการทำงานของ เว็บมากขึ้น
- สามารถ upload เว็บขึ้น host เพื่อใช้งานจริงได้
- สามารถใช้ JavaScript เพื่อดึงข้อมูลจาก Back-end มาแสดงได้อย่างถูกต้องสวยงาม
- เข้าใจการทำงานของ HTTP (ในส่วนวิธีการใช้)
- เป็นพื้นฐานไว้ต่อยอดเรื่องอื่น ๆ เช่น เขียนโปรแกรมบนมือถือ ซึ่งหลักการบางส่วนก็ใช้เนื้อหาจากในนี้เป็นประสบการณ์
- พิเศษ เรียนจบแล้ว ท่านจะได้เว็บที่พร้อมใช้งานได้จริง ไปเลย เพราะเราจะพาท่านทำใน workshop
เหมาะกับใคร
- ผู้ที่สนใจเริ่มศึกษาเทคโนโลยี WEB
- ผู้ที่อยากสร้างเว็บไซต์ง่าย ๆ ด้วยตัวเองเป็นแบบเร่งรัด
- ผู้ที่มีพื้นฐานและไม่มีพื้นฐานการเขียนโปรแกรม
ไม่เหมาะกับใคร
- เทพด้านการทำเว็บ WEB อยู่แล้ว
คำถามที่มักพบบ่อย
คำถาม เนื้อหาใน course นี้ต่างอย่างไรกับ Course WEB PROGRAMMING (PHP101-X (X= J , CS,C++ , PY ,VB, C ) ) คำตอบ ต่างกันดังนี้ หมายเหตุ:เนื้อหาที่ทับซ้อนกันเฉพาะทฤษฎีบางส่วนเท่านั้น ส่วนของ Project ไม่ทับกัน นักเรียนสามารถเรียนได้ทั้งสอง course โดยไม่มีอะไรทับกัน
- Basic Programming (Computer Theory, Variable, Math evaluation, Loop, Loop N-D, Array, Recursive, Function, … ) : PHP101-X มีสอน , W701 นี้ไม่ได้สอนสอน
- Programming Algorithm and Problem Solving
- : PHP101-X มีสอน , W701 นี้ไม่ได้สอนสอน
- OOP Programming (Class, OOP Subject, OOP Concept, Inheritance, Polymorphism, Accessibility, Interface, Basic Design Pattern, … ) : PHP101-X มีสอน , W701 นี้ไม่ได้สอนน
- 300 Programming Solving Problem
- : PHP101-X มีสอน , W701 นี้ไม่ได้สอนสอน
- Programming Project : PHP101-X มีสอน , W701 นี้ไม่ได้สอนสอน
- Database Concept (Design, Normalization , …)
- : PHP101-X มีสอน , W701 นี้ไม่ได้สอนสอน
- SQL Basic to advance : PHP101-X มีสอน , W701 นี้ไม่ได้สอนด้สอน
- **Web Front-End BASIC ** (HTML, CSS, JAVASCRIPT, AJAX, JQUERY, Html template , Google maps API, …) : PHP101-X มีสอน , W701 นี้ก็สอน ทั้งนี้ไม่ทับกับใน PHP101101
- Web Front-End Advance (jQuery, Ajax Advance, Bootstrap ,) : PHP101-X มีสอน , W701 นี้ก็สอนนี้ก็สอน ทั้งนี้ไม่ทับกับใน PHP101
- JavaScript เบื้องต้น : PHP101-X มีสอน , W701 นี้ก็สอนน ทั้งนี้ไม่ทับกับใน PHP101
- JavaScript เต็มๆ แต่มีเต็มกว่านี้อีกใน course JS : PHP101-X มีสอน , W701 นี้ก็สอนแต่ไม่มากเท่าากเท่า
- Building your own CMS : PHP101-X มีสอน , W701ไม่ได้สอน้สอน
- Building Web for ecommerce : PHP101-X มีสอน , W701 นี้ก็สอนแต่ไม่มี backend
- Regular Expression : PHP101-X มีสอน , W701ไม่ได้สอน
- XML : PHP101-X มีสอน , W701 ไม่ได้สอนสอน
- Secret Advance Topics (สุดยอดเทคนิคในการเขียนโปรแกรม) : PHP101-X มีสอน , W701 ไม่ได้สอนด้สอน
- Workshop Ajax Ecommerce : PHP101-X มีสอน , W701 นี้ก็สอน้ก็สอน
- สร้าง JavaScript Game : มีสอนทั้งคู่
สรุป
คอร์สเรียนเขียนโปรแกรม Web หลักสูตรเร่งรัด สอนตั้งแต่พื้นฐาน ไม่ว่าท่านจะเป็นนักเรียนนักศึกษา ไม่ว่าท่านจะเป็นผู้ที่ไม่มีประสบการณ์การเขียนโปรแกรมมาก่อน หรืออาจจะเคยเขียนโปรแกรมมาก่อนแต่ไม่สามารถประยุกต์เองได้ ก็สามารถเรียนกับทาง EPT ได้
คอร์สของเราสอนโดยอาจารย์ระดับเทพ จบจากคณะวิศวกรรมศาสตร์ ภาควิชาวิศวกรรมคอมพิวเตอร์ มหาวิทยาลัยชั้นนำของประเทศ มีประสบการณ์ทำงานจริงในโปรเจกต์ขนาดเล็ก กลาง ใหญ่ เราสอนตั้งแต่เริ่มต้น จนถึงการประยุกต์ระดับสูง สอนชัดเจนสนุกเข้าใจง่ายทั้งเบื้องต้น เบื้องกลาง และเบื้องลึก ไม่ต้องกลัวไม่เข้าใจ ถ้างงหรือสงสัยสามารถสอบถามได้ จากนักเรียนทั้งหมดที่เรียนกับเราจนจบและทำการบ้านครบ เกือบ 100% สามารถเขียนโปรแกรมได้ วัยเรียนสามารถสอบได้คะแนนที่สูงขึ้นอย่างชัดเจน วัยทำงานสามารถนำไปใช้ทำงานได้จริง รวมทั้งต่อยอดเขียนโปรแกรมในระดับสูงขึ้นเองได้
สำหรับผู้ที่ต้องการเรียนแบบจัดเต็มคุ้มสุด ๆ ขอแนะนำ
ตัวอย่างโปรเจกต์ของนักเรียน EPT https://expert-programming-tutor.com/example_project.php
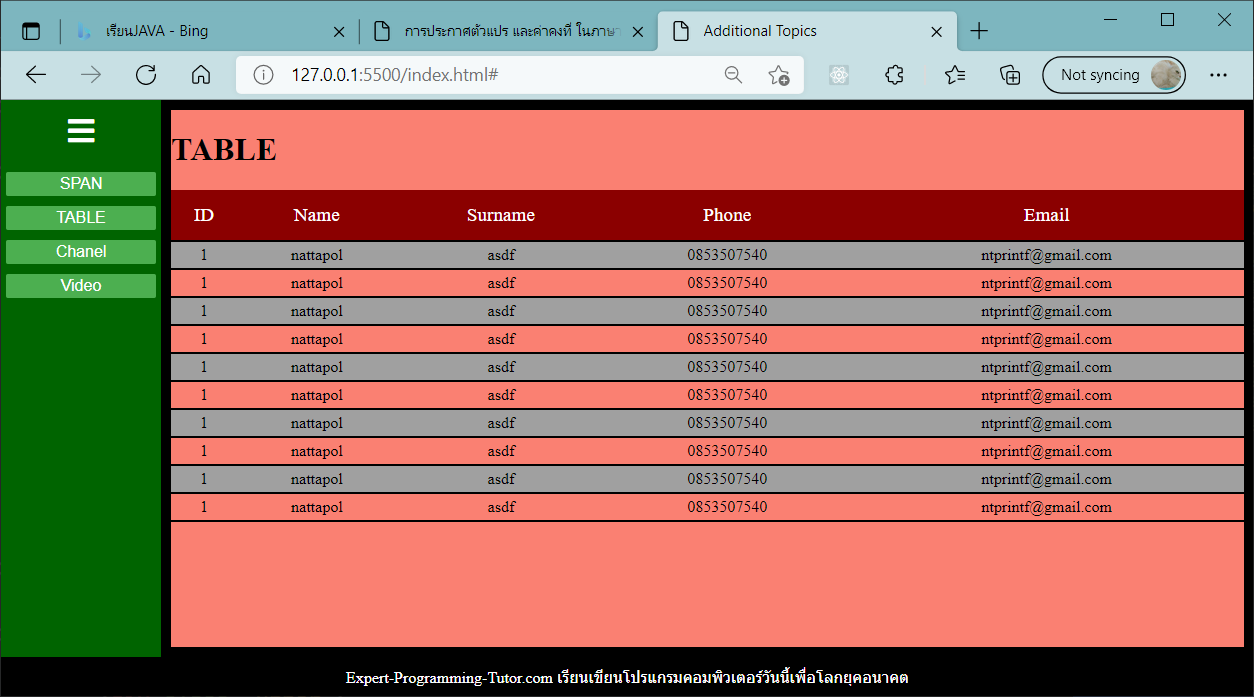
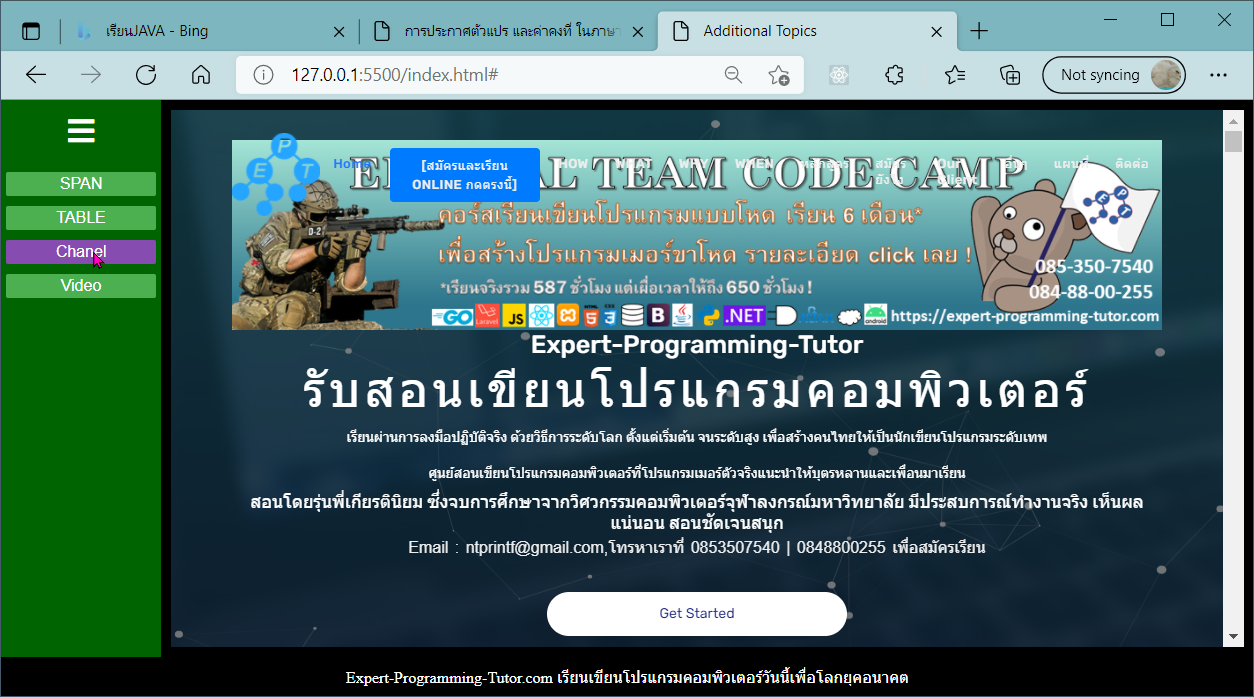
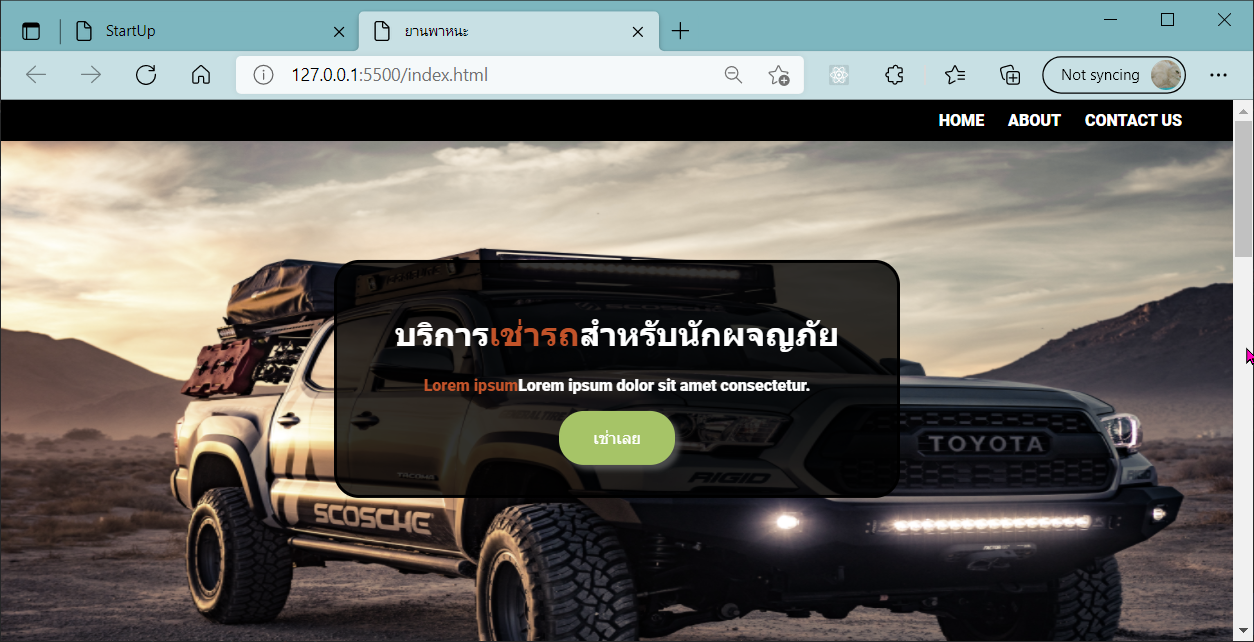
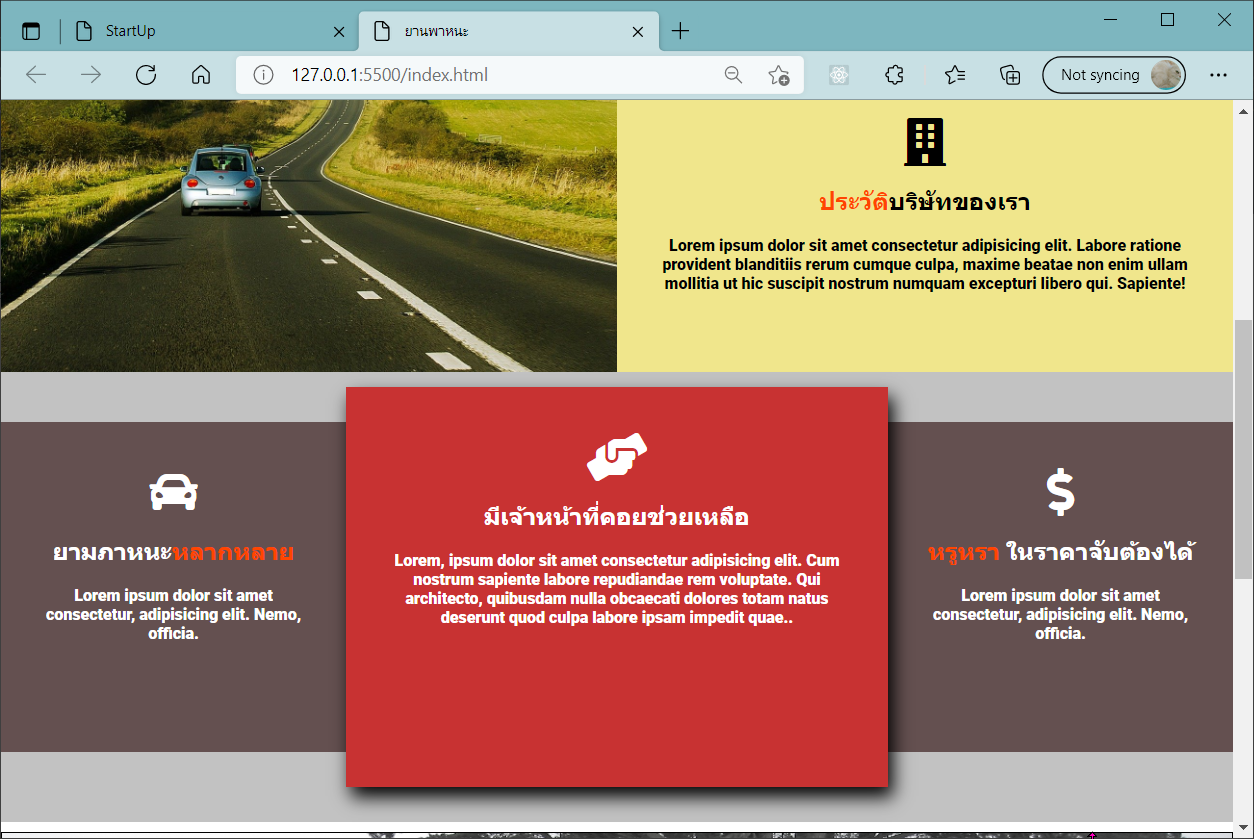
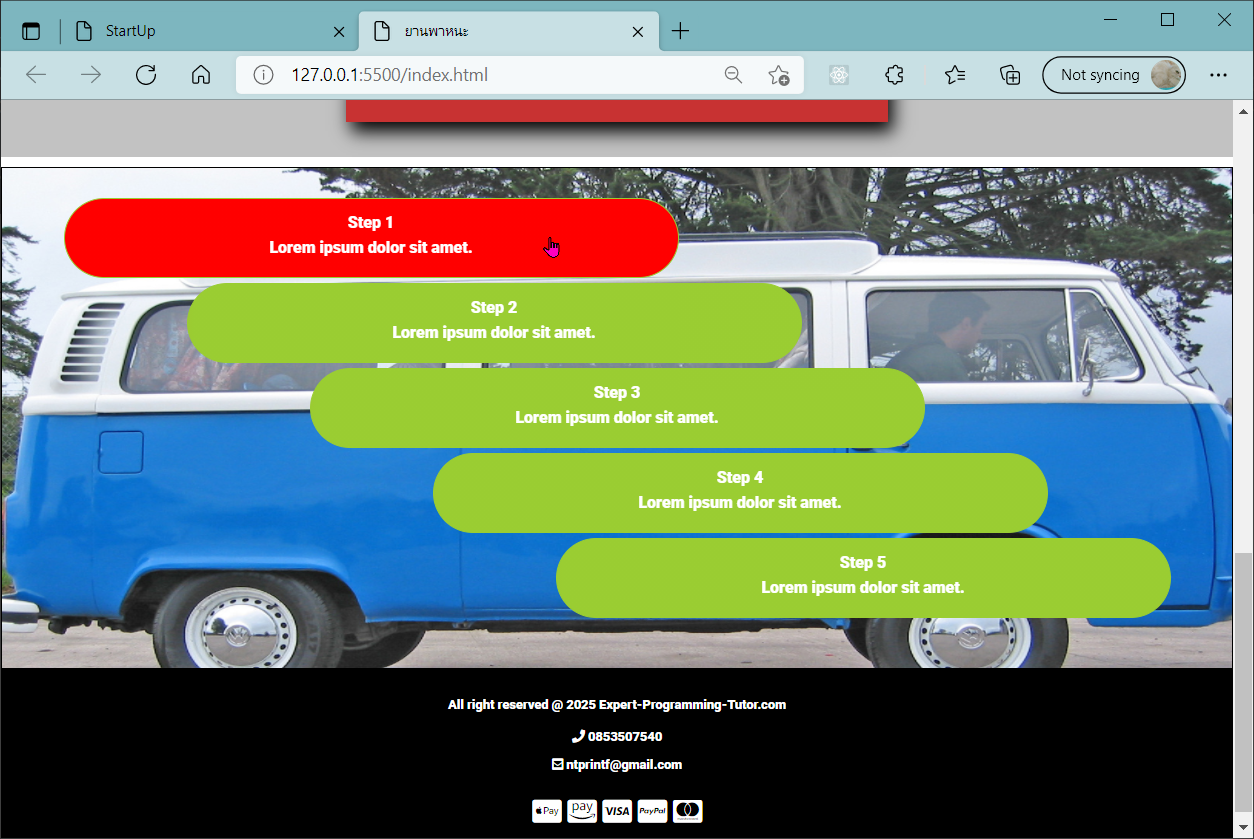
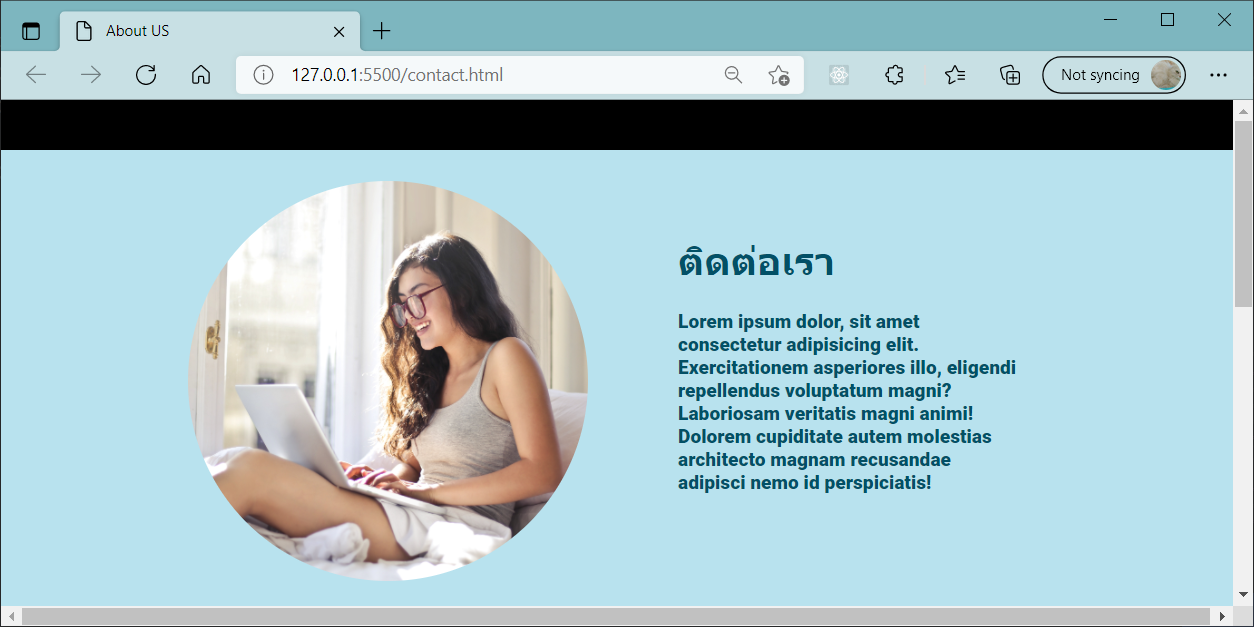
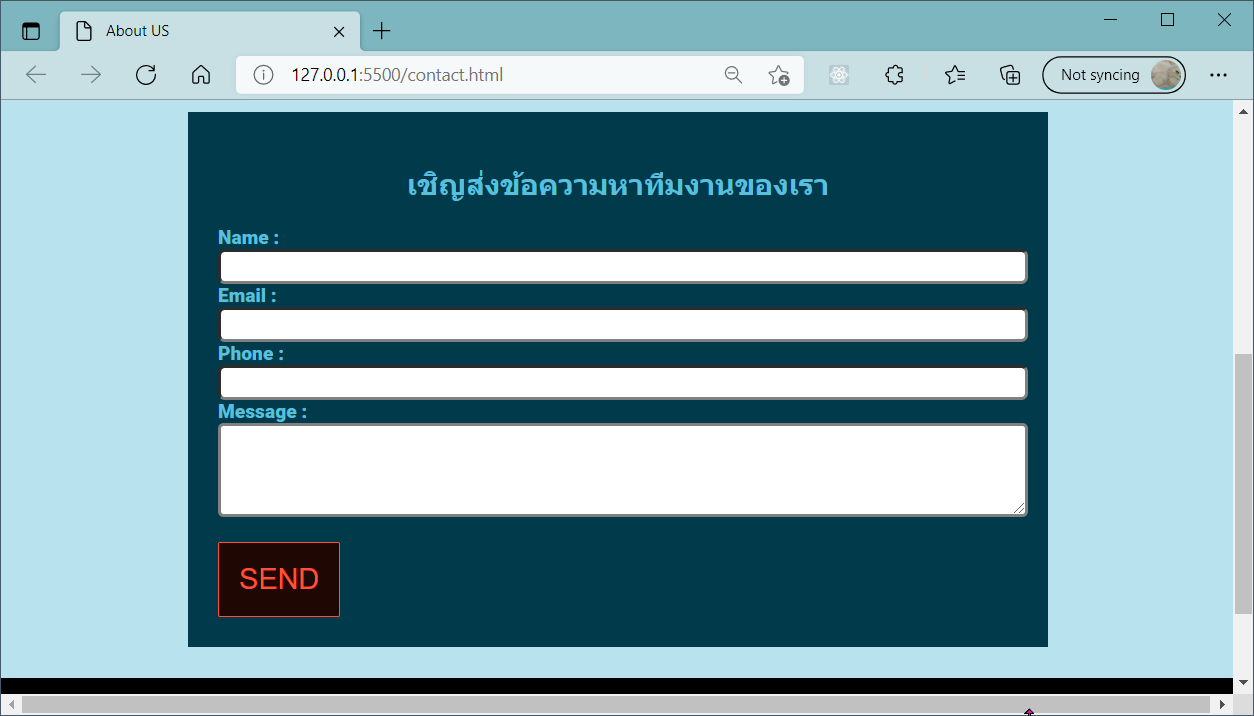
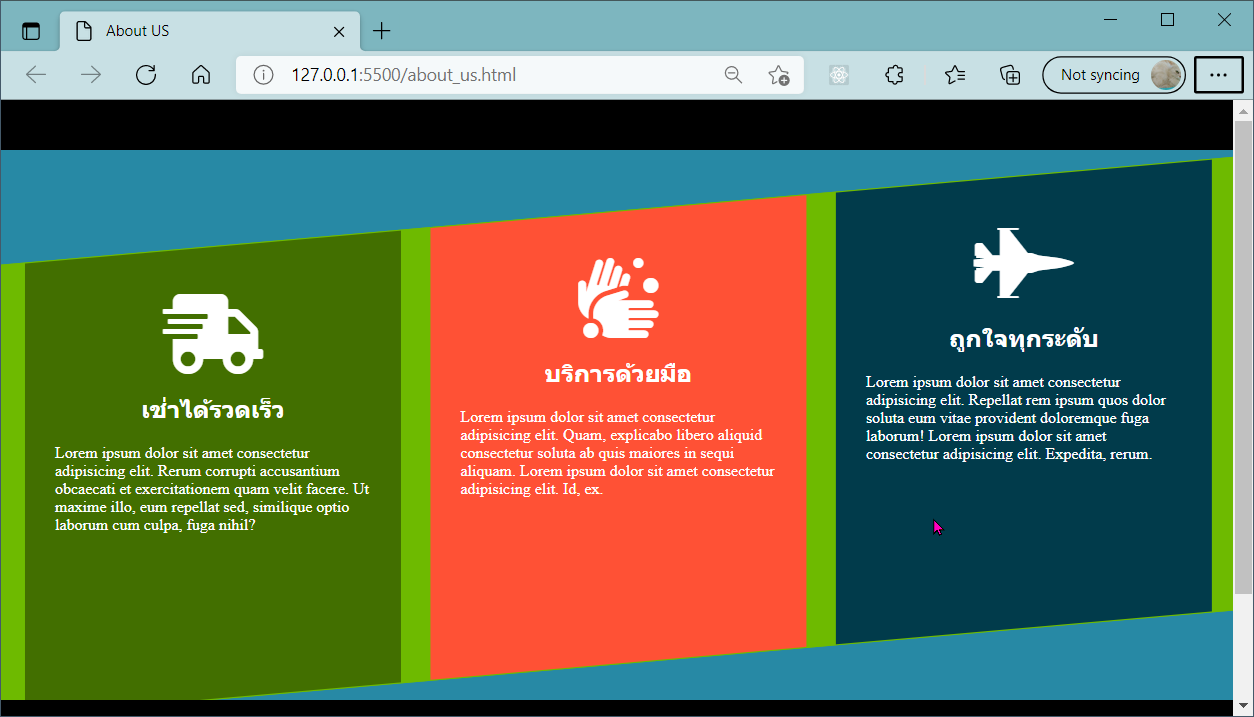
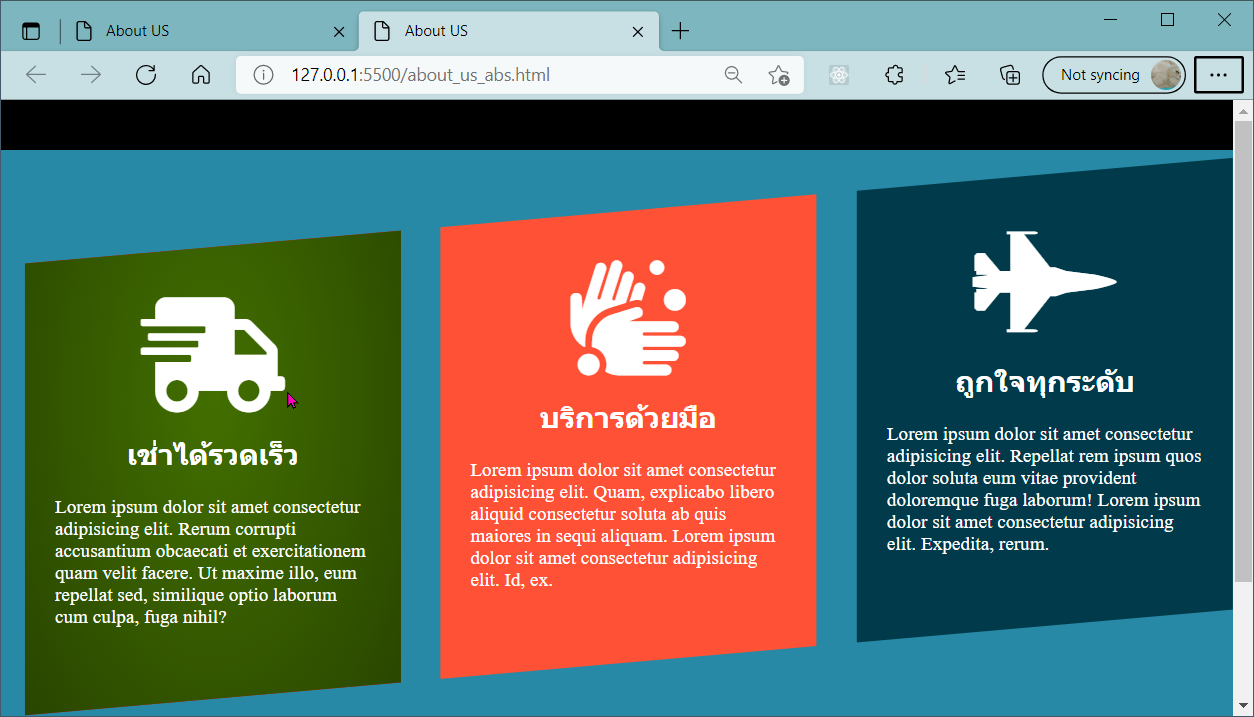
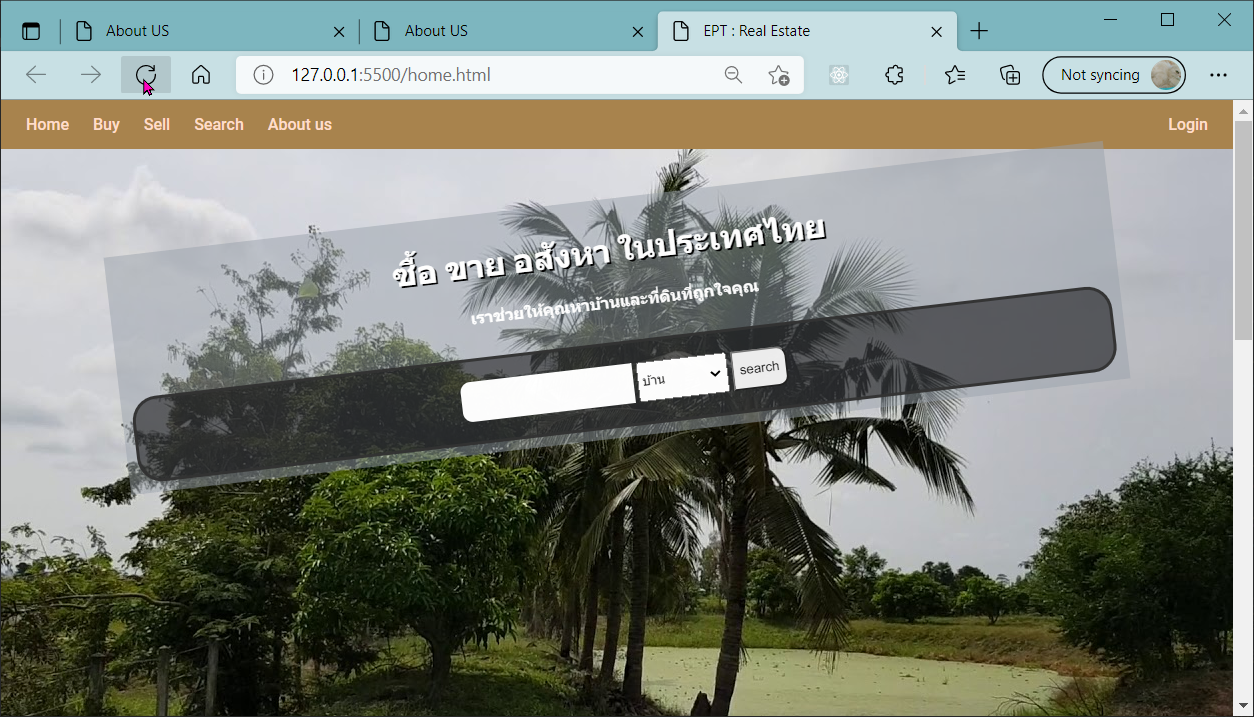
ตัวอย่างรูปภาพจากใน Course
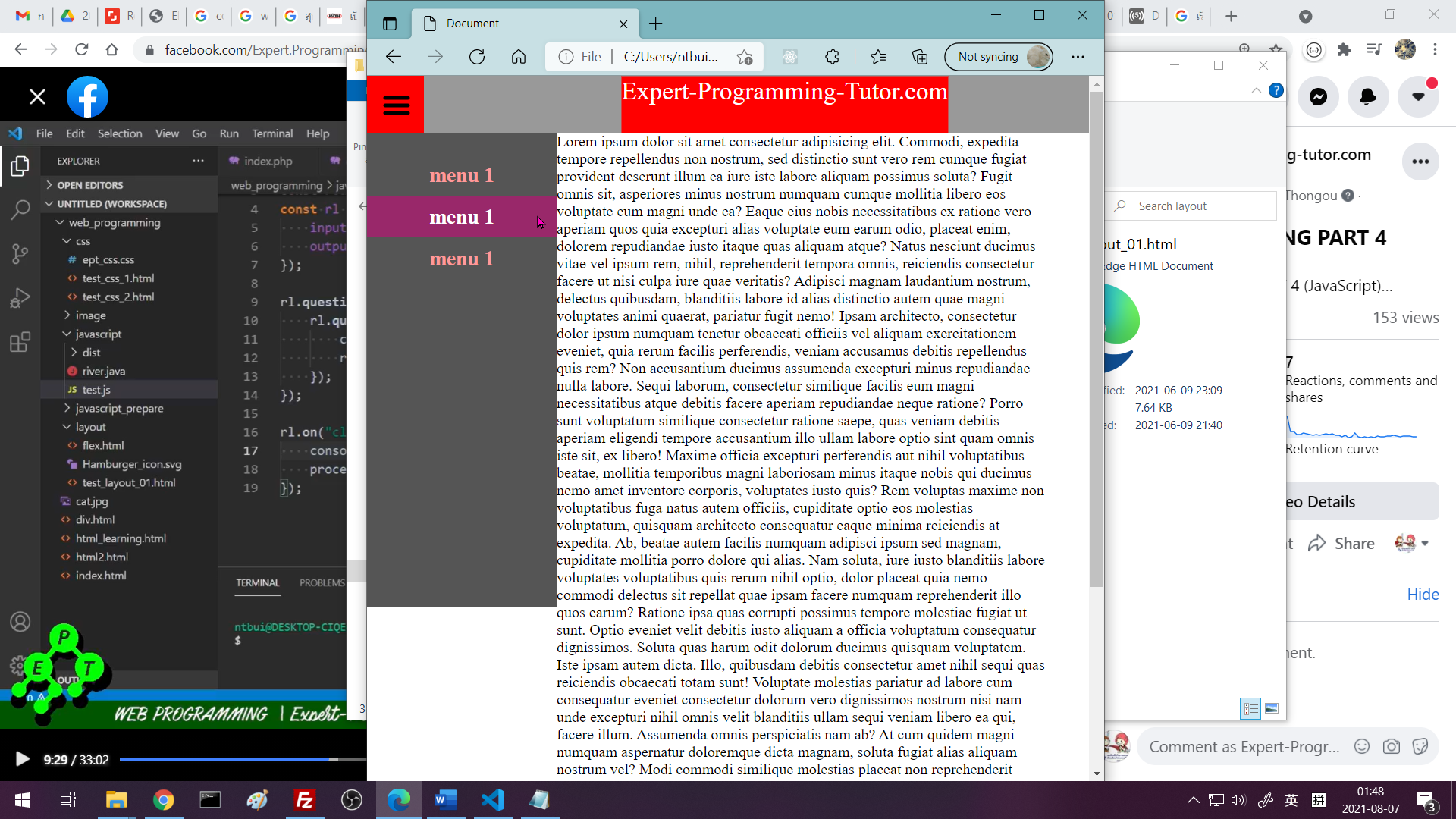
เนื้อหาเรื่อง Layout และ Animation





เนื้อหาเรื่อง Dynamic Content With JavaScript และ DOM

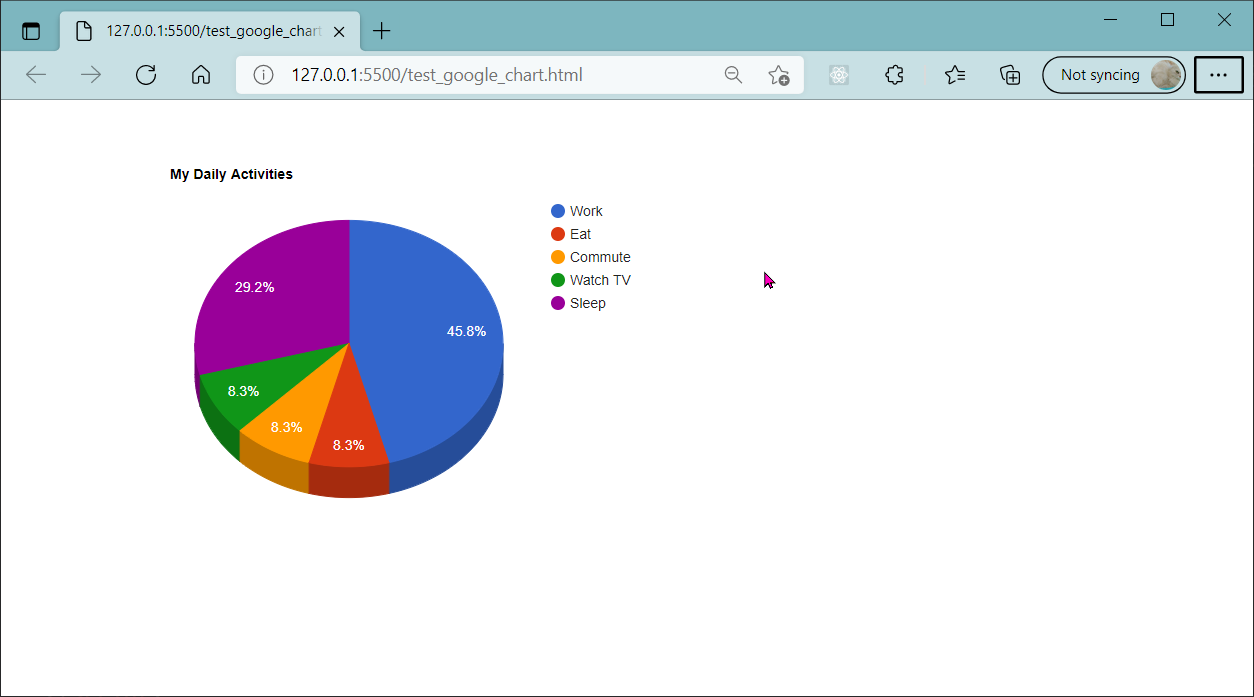
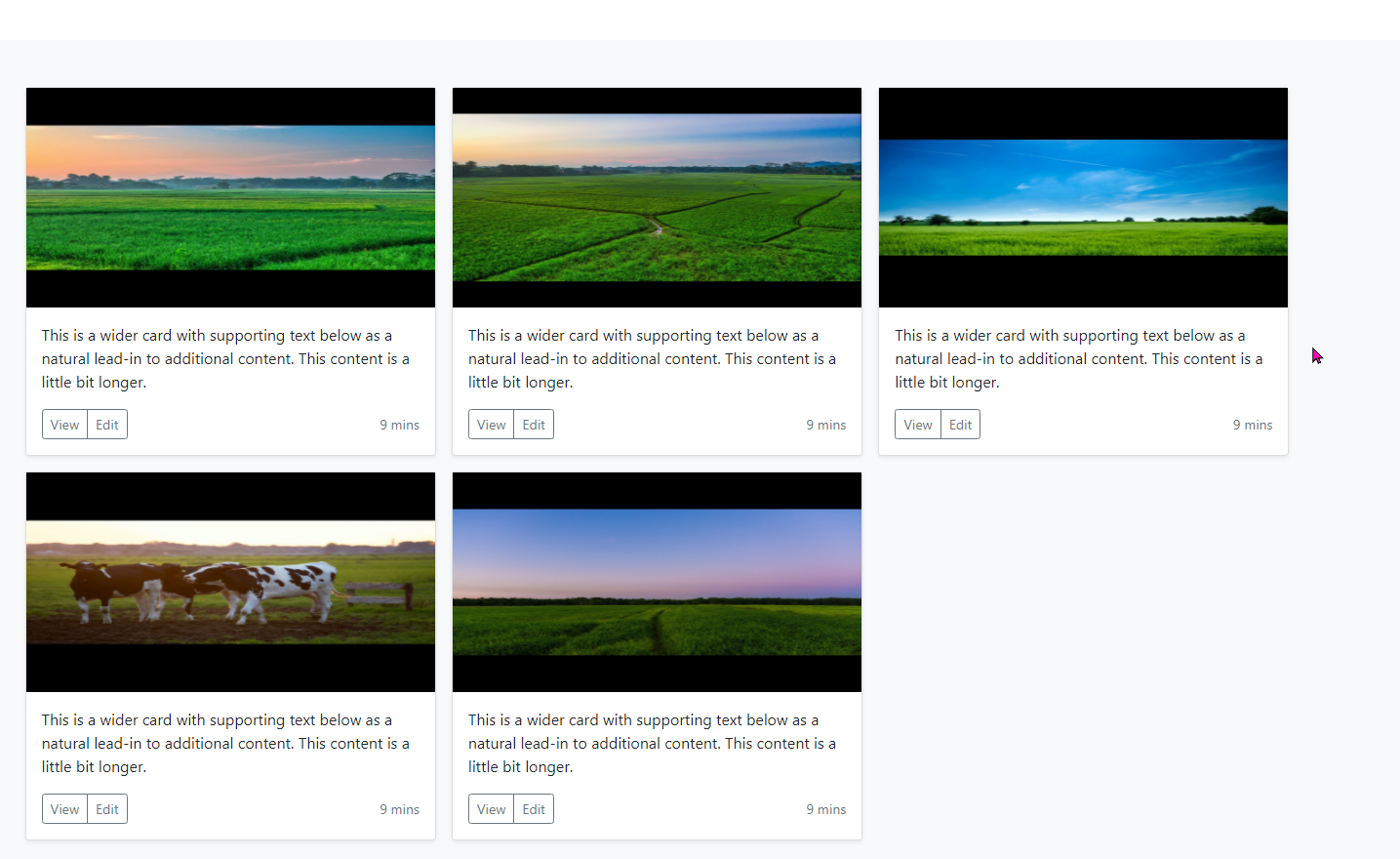
เนื้อหาเรื่อง Data Visualization







เนื้อหาเรื่อง Animation ด้วย JavaScript และ CSS Animation

เนื้อหาเรื่อง Animation ด้วย JavaScript และ CSS Animation 2


เนื้อหาเรื่อง Layout และ Ready to use theme




workshop ระบบเช่ารถ (Layout and Animation )







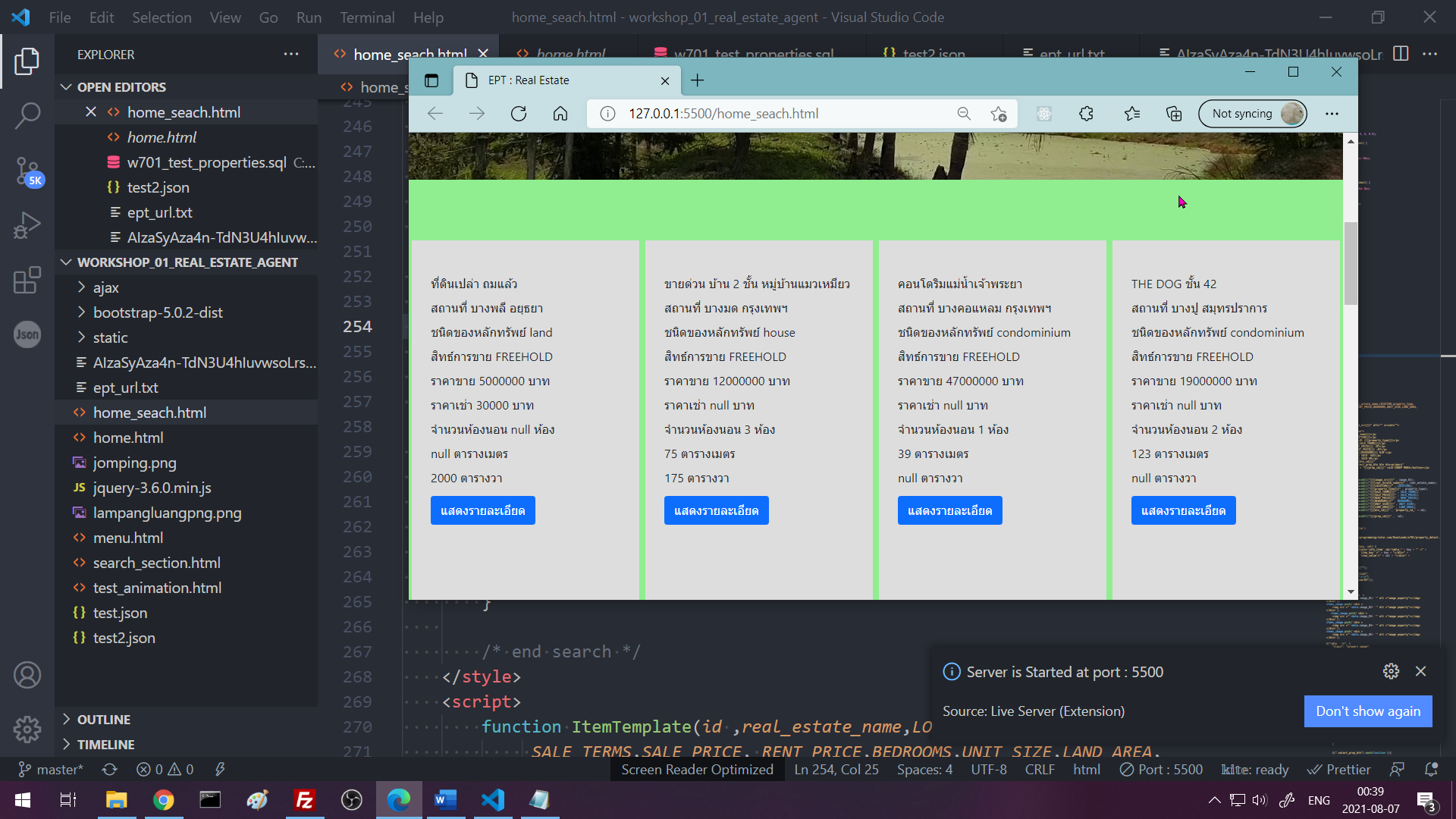
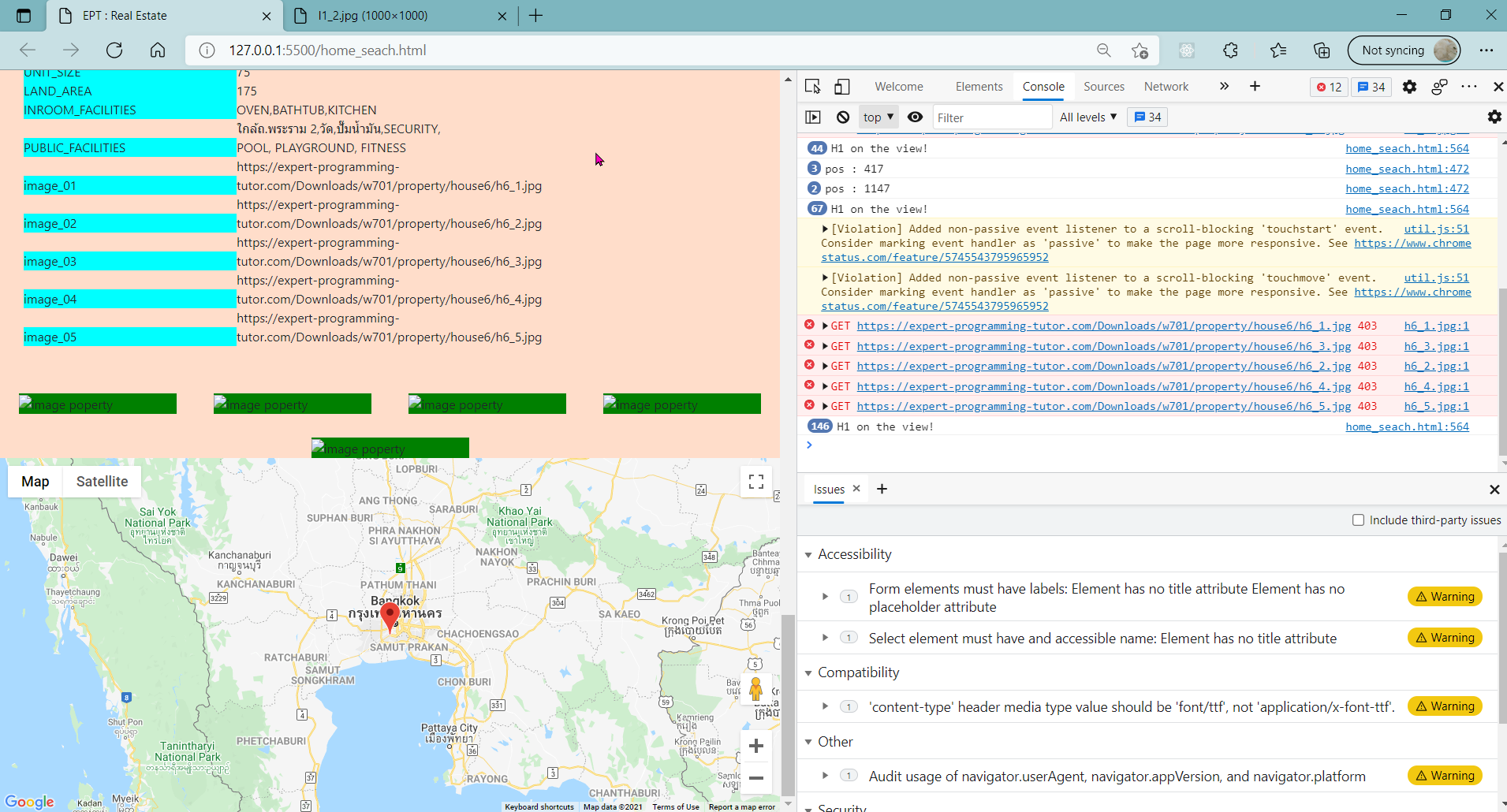
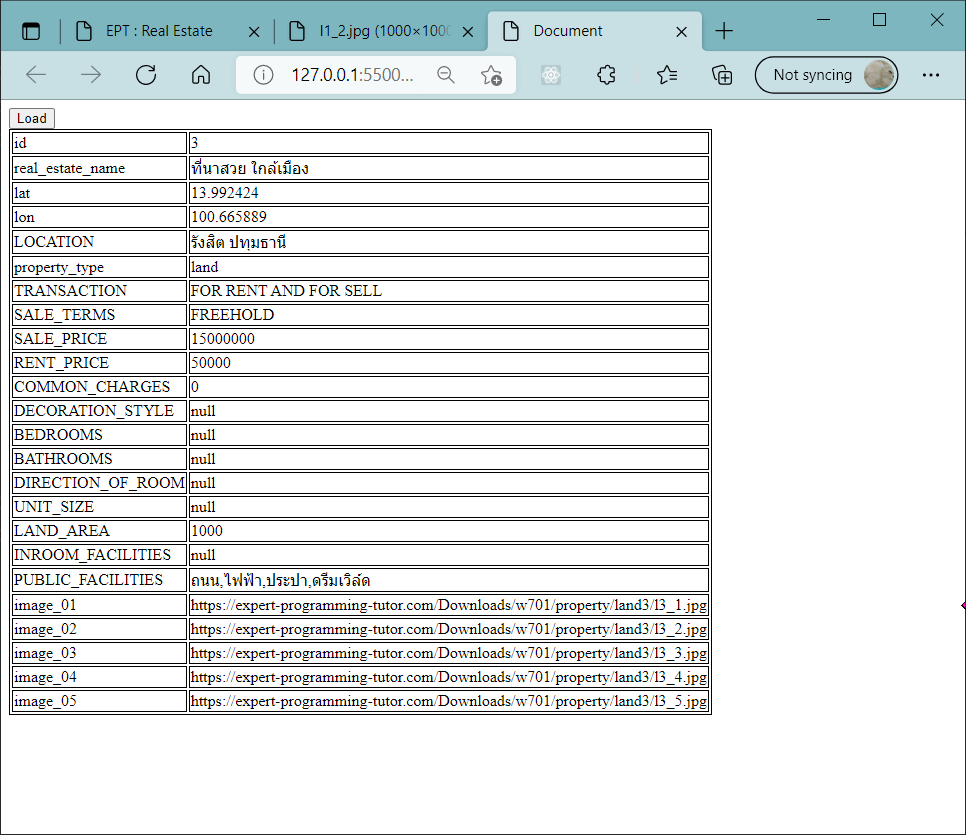
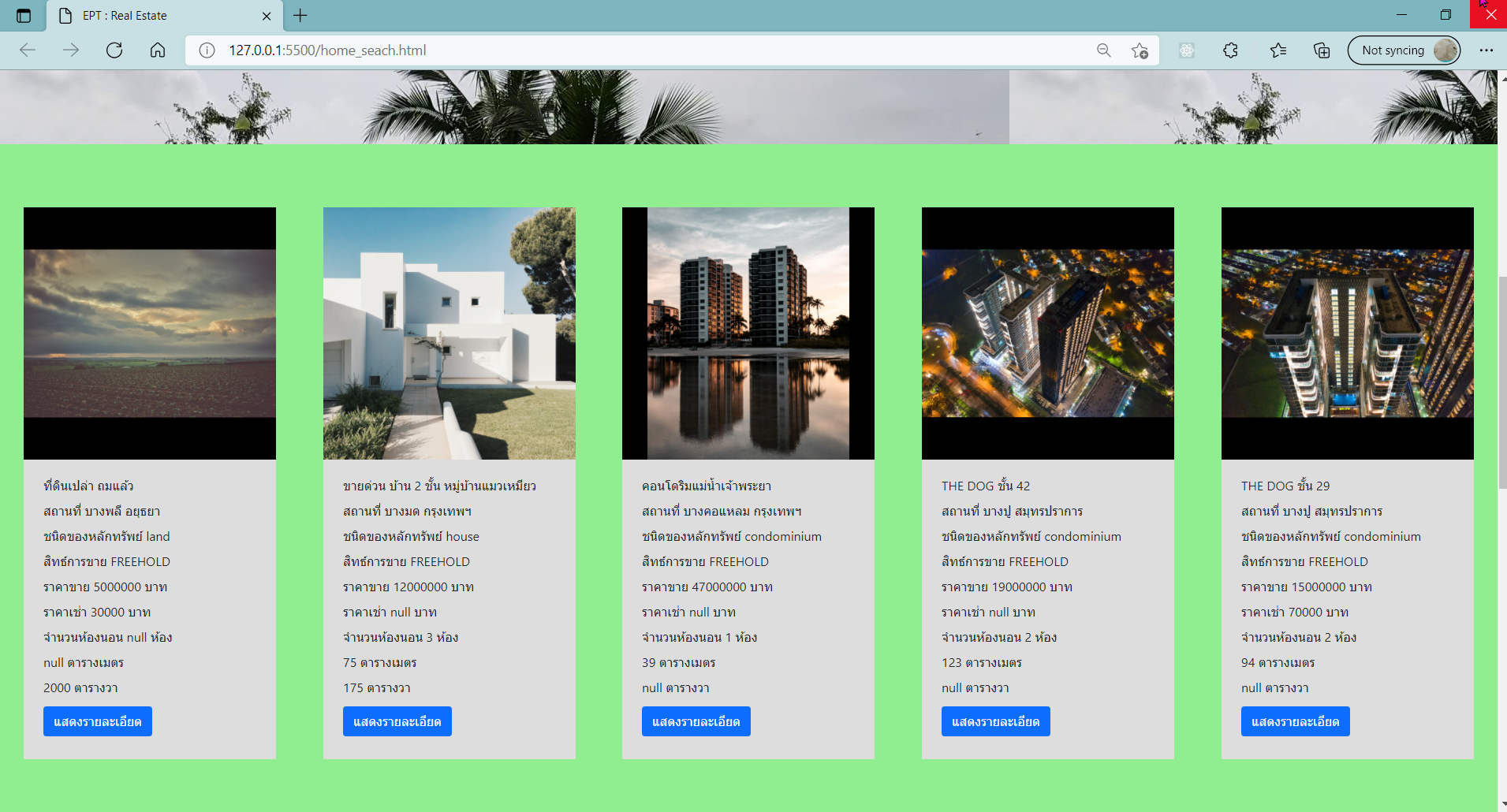
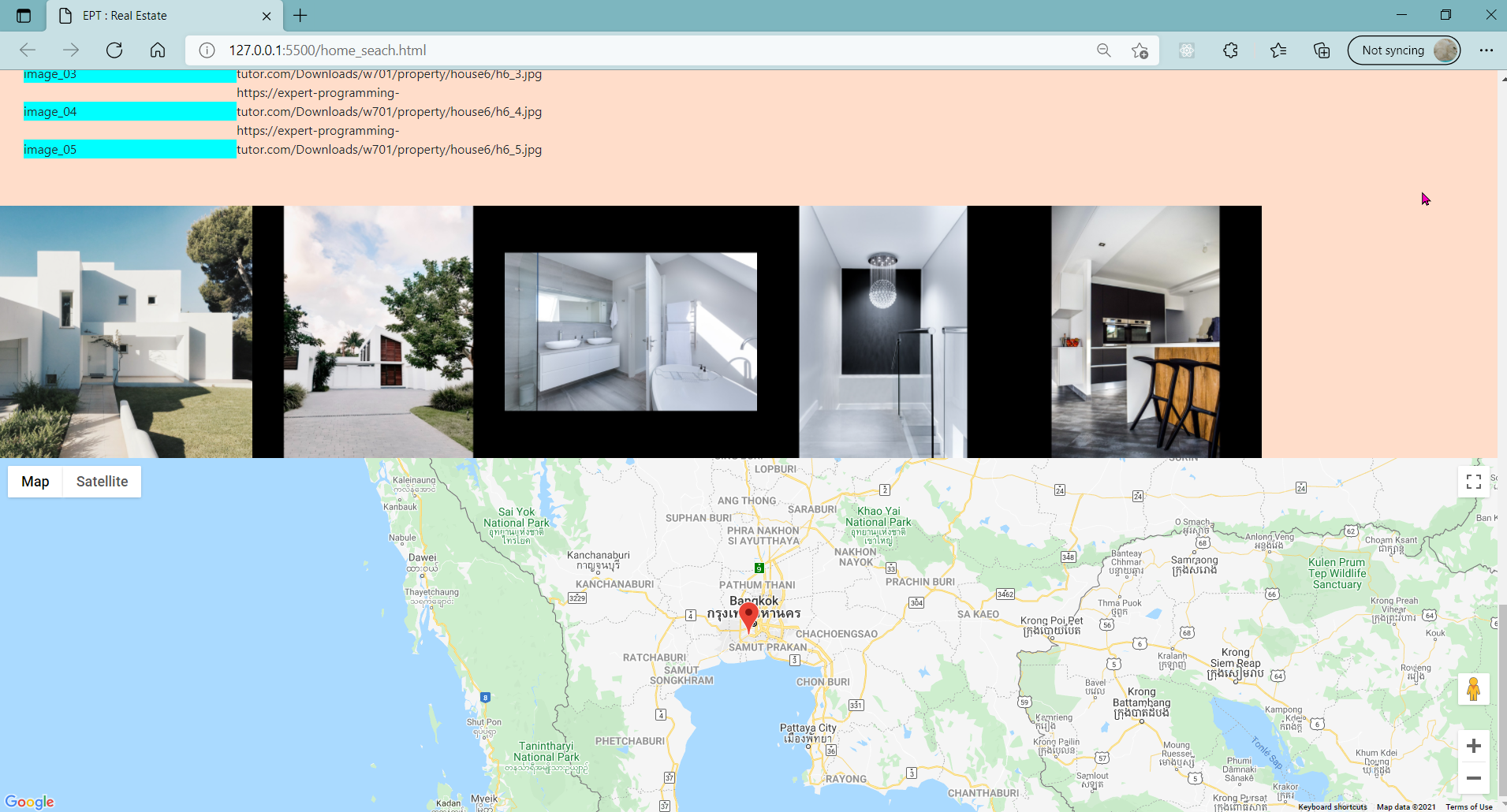
workshop ระบบขายอสังหาริมทรัพย์ (Ajax, และอื่นๆ )








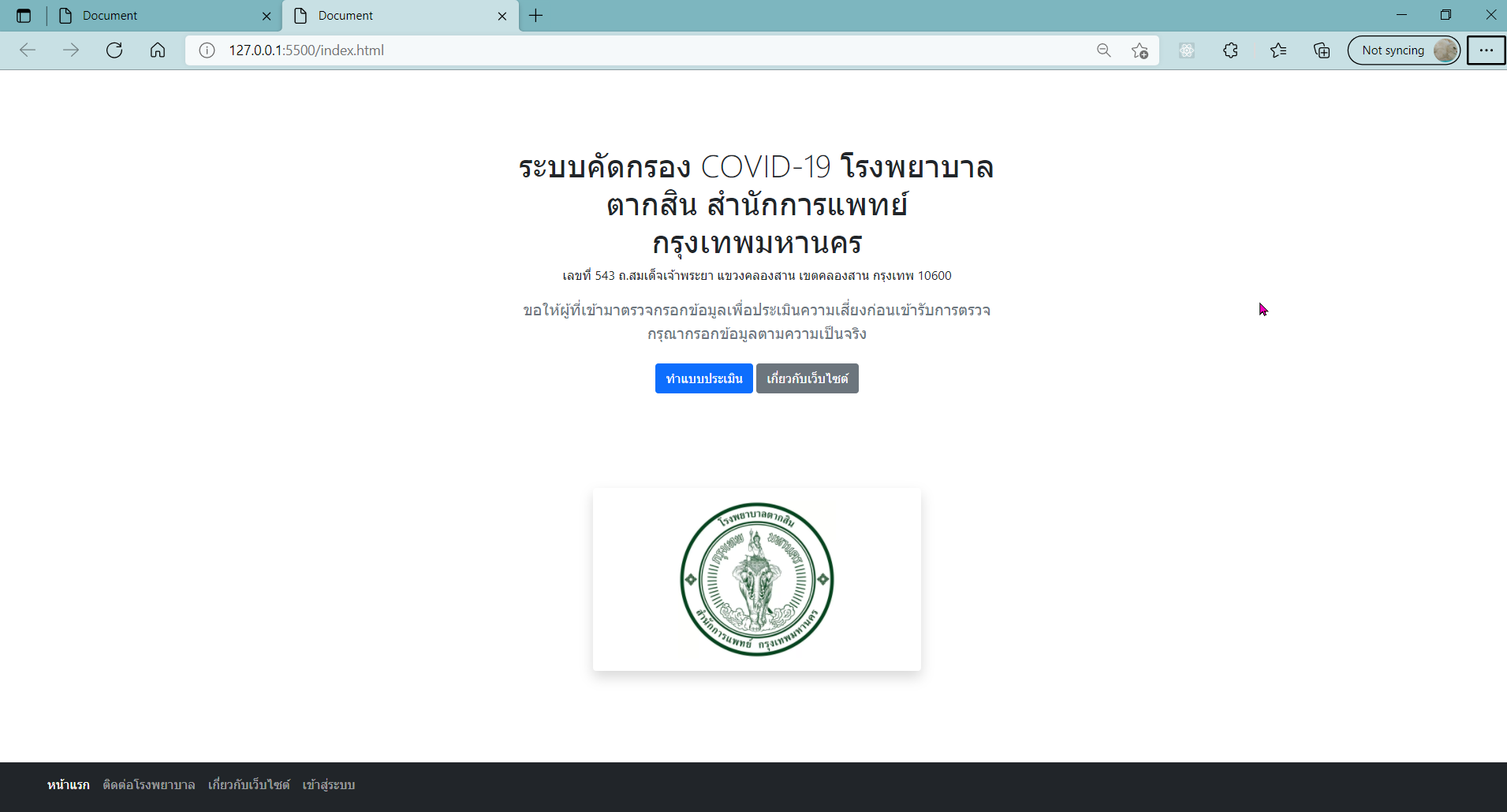
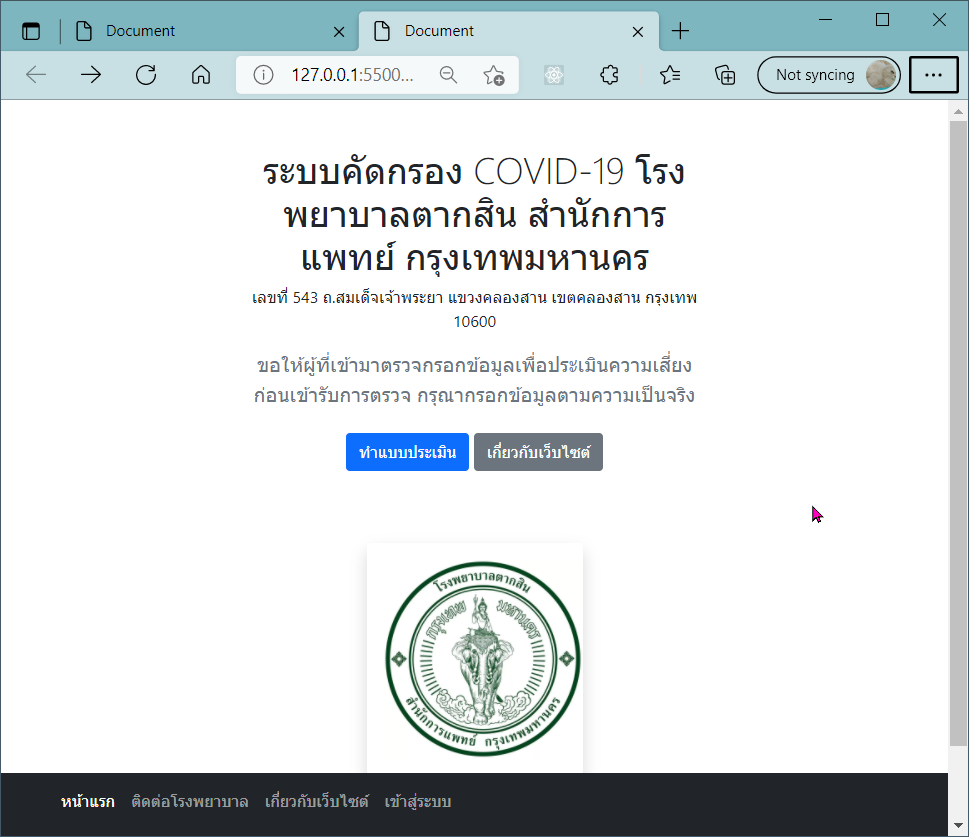
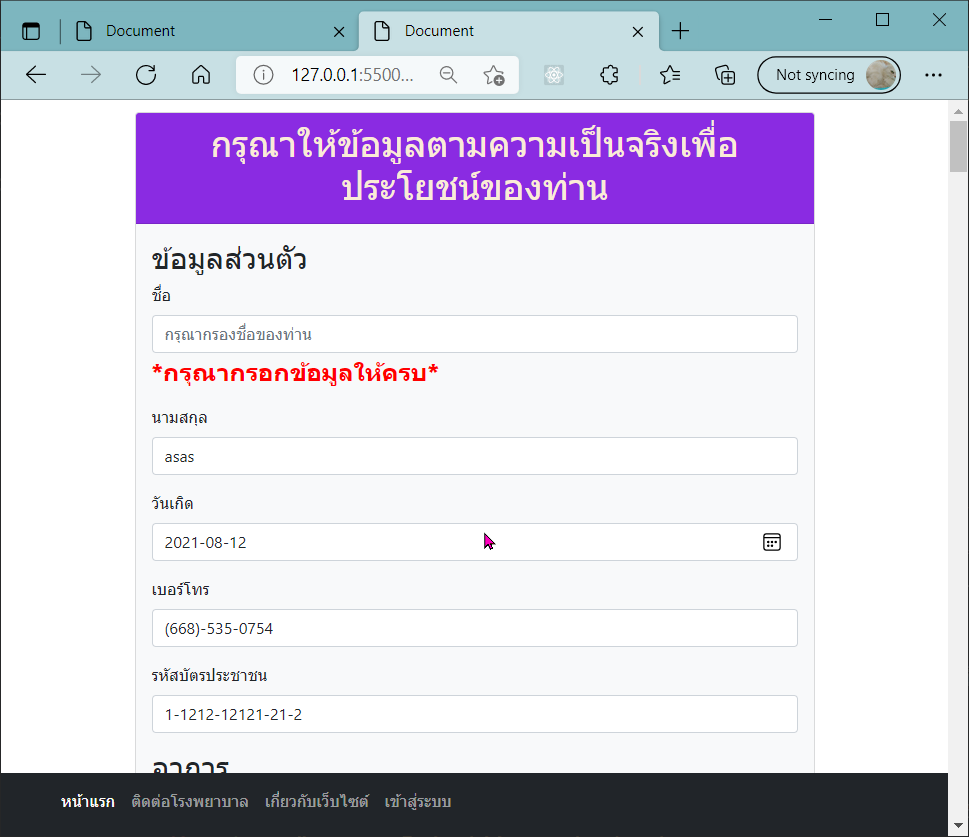
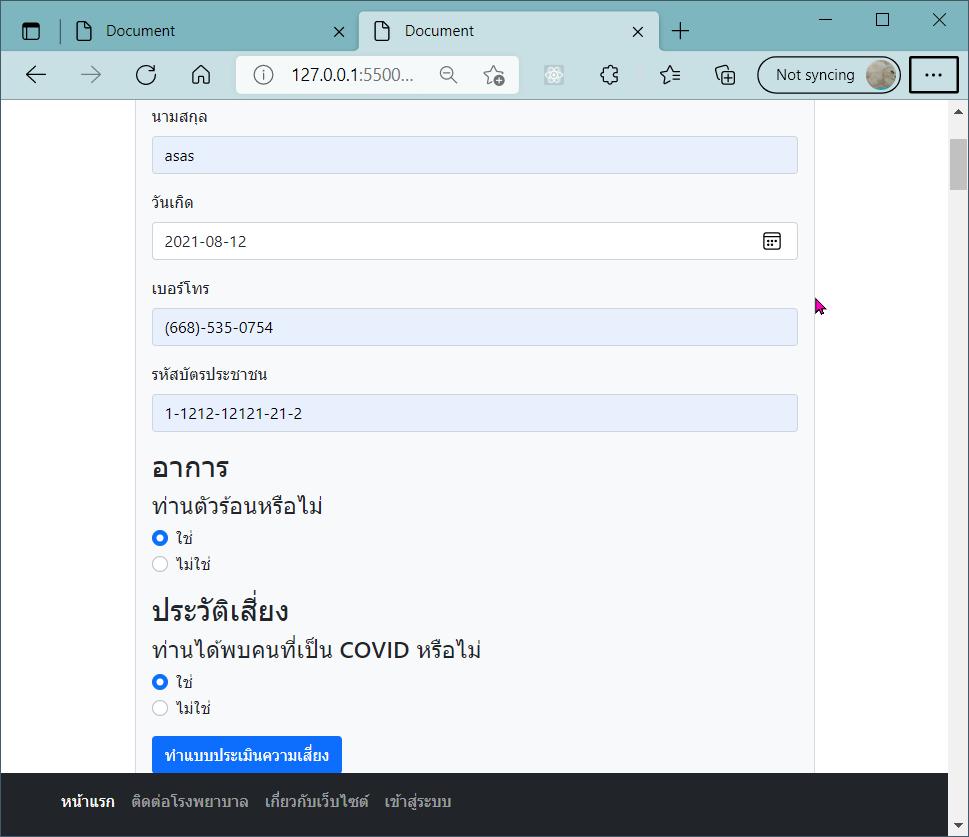
workshop ระบบจองตรวจ COVID-19 (JavaScript form validation)




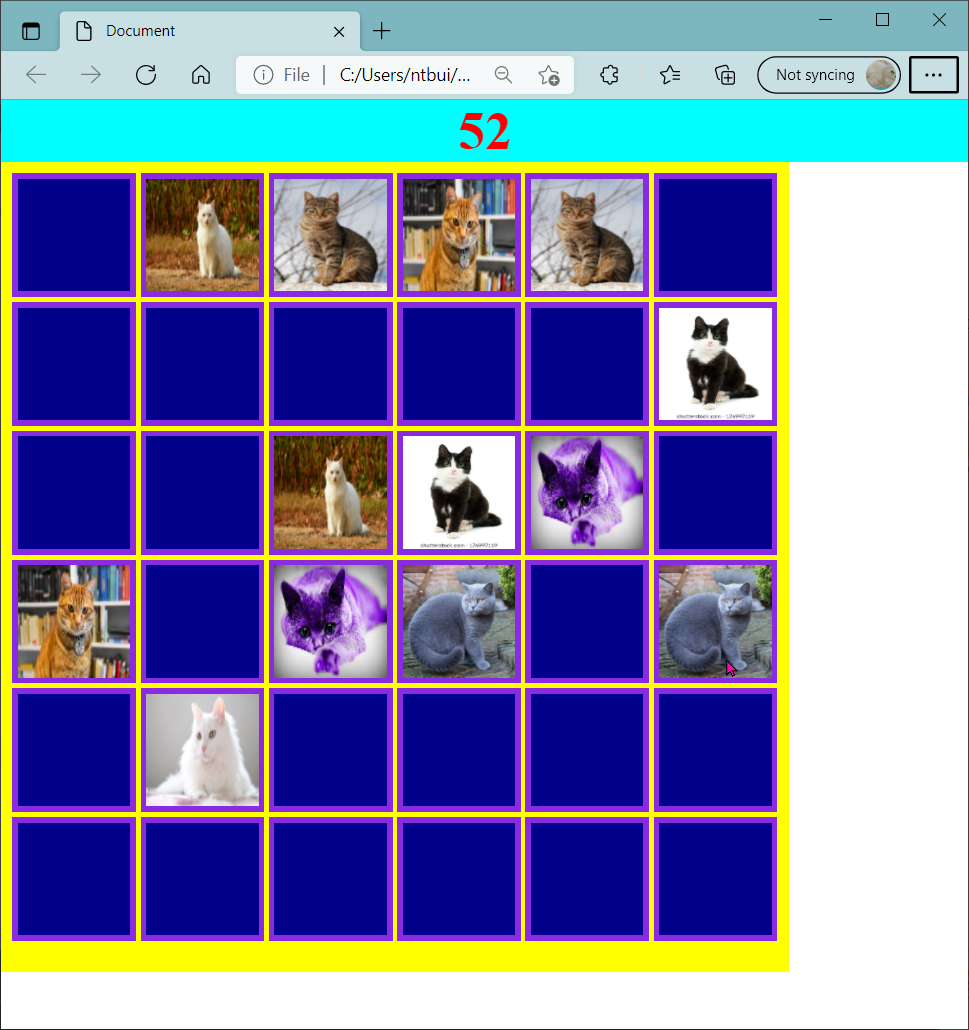
workshop เกมฝึกความจำ (CSS Animation , สี เสียง media) และอื่นๆ



-
1
Questionnaire_01 (0.00 mins)
-
2
INTRO1_01 (12.13 mins)
-
3
INTRO1_02 (12.26 mins)
-
4
INTRO1_03 (13.13 mins)
-
5
INTRO1_04 (10.30 mins)
-
6
INTRO1_05 (16.40 mins)
-
7
INTRO1_06 (11.55 mins)
-
8
INTRO1_07 (15.33 mins)
-
101
01_HTTP_HTML_INTRODUCTION_S00 (10.00 mins)
-
102
01_HTTP_HTML_INTRODUCTION_S01 (8.47 mins)
-
103
02_INSTALL_NOTEPADPLUSPLUS_VS_CODE_SUBLIME_VIM_S00 (10.00 mins)
-
104
-
105
03_SAVE_VIM_FILE (2.10 mins)
-
106
04_VIM (1.53 mins)
-
107
05_DOWNLOAD_GIT (5.54 mins)
-
108
06_GITHUB_SIGNUP_AND_CREATE_REPOSITORY (3.00 mins)
-
109
07_GIT_CLONE_ADD_NEW_FILE_S00 (10.00 mins)
-
110
07_GIT_CLONE_ADD_NEW_FILE_S01 (9.59 mins)
-
111
07_GIT_CLONE_ADD_NEW_FILE_S02 (3.37 mins)
-
112
08_GIT_RESET_PUSH_-F_S00 (10.00 mins)
-
113
08_GIT_RESET_PUSH_-F_S01 (2.26 mins)
-
114
09_HTML_ELEMENT_TAG (3.52 mins)
-
115
10_ADDITIONAL_READING_RESOURCE_S00 (10.00 mins)
-
116
10_ADDITIONAL_READING_RESOURCE_S01 (3.22 mins)
-
117
-
118
-
119
-
120
12_INSTALL_LIVE_SERVER_VSCODE (5.03 mins)
-
121
13_BOX_MODEL_S00 (10.00 mins)
-
122
13_BOX_MODEL_S01 (9.59 mins)
-
123
13_BOX_MODEL_S02 (10.00 mins)
-
124
13_BOX_MODEL_S03 (3.15 mins)
-
201
02_01_COLOR_S00 (10.00 mins)
-
202
02_01_COLOR_S01 (9.59 mins)
-
203
02_01_COLOR_S02 (8.11 mins)
-
204
02_02_HTML_FORM_S00 (10.00 mins)
-
205
02_02_HTML_FORM_S01 (9.59 mins)
-
206
02_02_HTML_FORM_S02 (10.00 mins)
-
207
02_02_HTML_FORM_S03 (9.59 mins)
-
208
02_02_HTML_FORM_S04 (3.42 mins)
-
209
02_03_CHARACTER_ENCODING_UTF8_S00 (10.00 mins)
-
210
02_03_CHARACTER_ENCODING_UTF8_S01 (9.59 mins)
-
211
02_03_CHARACTER_ENCODING_UTF8_S02 (10.00 mins)
-
212
02_03_CHARACTER_ENCODING_UTF8_S03 (1.34 mins)
-
213
02_04_USING_UNICODE_IN_WEB (1.58 mins)
-
214
02_05_HTML_FORM_SELECT_PLACEHOLDER (9.53 mins)
-
215
02_06_SELECT_SUBMIT (6.19 mins)
-
216
02_07_RADIO_BTN (11.16 mins)
-
217
02_08_INPUT_BUTTON_CHECKBOX (7.01 mins)
-
218
02_09_INPUT_COLOR_DATE_DATETIME (11.46 mins)
-
219
-
220
02_11_HOME_WORK (2.16 mins)
-
301
03_01_CSS_INLINE (6.13 mins)
-
302
03_02_CSS_SELECTOR (8.27 mins)
-
303
03_03_CSS_SELECTOR_S00 (10.00 mins)
-
304
03_03_CSS_SELECTOR_S01 (10.00 mins)
-
305
03_03_CSS_SELECTOR_S02 (0.01 mins)
-
306
03_04_CSS_SELECTOR_CHILD (4.51 mins)
-
307
03_05_SELECTOR_NEXT_AND_ALL_SIBLING (5.52 mins)
-
308
03_06_POSITION_S00 (10.00 mins)
-
309
03_06_POSITION_S01 (5.54 mins)
-
310
03_07_LAYOUT_01_S00 (10.00 mins)
-
311
03_07_LAYOUT_01_S01 (6.36 mins)
-
312
03_08_LAYOUT_01_MENU_S00 (10.00 mins)
-
313
03_08_LAYOUT_01_MENU_S01 (10.00 mins)
-
314
03_08_LAYOUT_01_MENU_S02 (8.08 mins)
-
315
03_09_LAYOUT_03_FLEX (11.40 mins)
-
316
03_10_LAYOUT_04_FLEX (2.45 mins)
-
317
03_11_LAYOUT_05_FLEX (8.36 mins)
-
318
03_12_MEDIA_QUERY (3.42 mins)
-
319
03_13_RESPONSIVE_MENU_S00 (10.00 mins)
-
320
03_13_RESPONSIVE_MENU_S01 (10.00 mins)
-
321
03_13_RESPONSIVE_MENU_S02 (10.00 mins)
-
322
03_13_RESPONSIVE_MENU_S03 (10.00 mins)
-
323
03_13_RESPONSIVE_MENU_S04 (2.00 mins)
-
324
03_14_GOOGLE_MAP_API_S00 (10.00 mins)
-
325
03_14_GOOGLE_MAP_API_S01 (10.00 mins)
-
326
03_14_GOOGLE_MAP_API_S02 (10.00 mins)
-
327
03_14_GOOGLE_MAP_API_S03 (5.01 mins)
-
328
03_15_GOOGLE_MAP_02 (8.20 mins)
-
401
04_01_INTRO (7.32 mins)
-
402
-
403
-
404
-
405
04_03_INTRO_NODE_JS_S00 (10.00 mins)
-
406
04_03_INTRO_NODE_JS_S01 (10.00 mins)
-
407
04_03_INTRO_NODE_JS_S02 (6.51 mins)
-
408
04_04_INSTALL_FIREBASE_TOOL (10.14 mins)
-
409
04_05_INIT_FIREBASE_PROJECT (10.34 mins)
-
410
04_06_DEPLOY_AND_CALL_FIREBASEE_FUNCTION_S00 (10.00 mins)
-
411
04_06_DEPLOY_AND_CALL_FIREBASEE_FUNCTION_S01 (2.44 mins)
-
412
04_07_FIREBASE_EMULATOR (2.25 mins)
-
413
04_08_FIREBASE_RESULT (1.50 mins)
-
501
05_01_INTRO (11.34 mins)
-
502
05_02_BASIC_KNOWLEDGE_S00 (10.00 mins)
-
503
05_02_BASIC_KNOWLEDGE_S01 (10.00 mins)
-
504
05_02_BASIC_KNOWLEDGE_S02 (1.44 mins)
-
505
05_03_FUNCTION (1.48 mins)
-
506
05_04_CLASS_S00 (10.00 mins)
-
507
05_04_CLASS_S01 (3.17 mins)
-
508
05_05_OBJECT_LITERAL (9.26 mins)
-
509
05_06_OOP_EXAMPLE_01 (7.02 mins)
-
510
05_07_OOP_EXAMPLE_02_S00 (10.00 mins)
-
511
05_07_OOP_EXAMPLE_02_S01 (2.12 mins)
-
512
05_08_OOP_3_S00 (10.00 mins)
-
513
05_08_OOP_3_S01 (7.02 mins)
-
514
05_09_OOP4 (3.25 mins)
-
515
05_10_RECALL (4.13 mins)
-
516
05_11_H1_S00 (10.00 mins)
-
517
05_11_H1_S01 (10.00 mins)
-
518
05_11_H1_S02 (2.30 mins)
-
519
05_12_ARRAY_SUM (6.42 mins)
-
520
05_13_H2_SELF_AND_FOREACH (10.46 mins)
-
521
05_14_H3_REVERSE (7.34 mins)
-
522
05_14_H4_FILTER (9.56 mins)
-
523
05_14_H5_FILTER (8.17 mins)
-
524
05_15_H6_REDUCER (11.27 mins)
-
525
05_16_H7_PRODUCT (5.00 mins)
-
526
05_17_H8_AVG (4.15 mins)
-
527
05_18_H9_H10_MAX_MIN (11.48 mins)
-
528
05_19_INTRO_SORT (1.44 mins)
-
529
05_20_SORTING_S00 (10.00 mins)
-
530
05_20_SORTING_S01 (5.00 mins)
-
531
05_21_CONCLUSION_S00 (10.00 mins)
-
532
05_21_CONCLUSION_S01 (4.33 mins)
สอนซ้ำเพื่อเสริมความเข้าใจโดยใช้ตัวอย่างต่างจากบทเรียนก่อนหน้านี้ แนะนำให้เรียนครับ
-
601
EXTRA_PART_01_INTRO_AND_WEB_ARCHITECTURE_S00 (10.00 mins)
-
602
EXTRA_PART_01_INTRO_AND_WEB_ARCHITECTURE_S01 (10.00 mins)
-
603
EXTRA_PART_01_INTRO_AND_WEB_ARCHITECTURE_S02 (10.00 mins)
-
604
EXTRA_PART_01_INTRO_AND_WEB_ARCHITECTURE_S03 (10.00 mins)
-
605
EXTRA_PART_01_INTRO_AND_WEB_ARCHITECTURE_S04 (10.00 mins)
-
606
EXTRA_PART_01_INTRO_AND_WEB_ARCHITECTURE_S05 (7.01 mins)
สอนซ้ำเพื่อเสริมความเข้าใจโดยใช้ตัวอย่างต่างจากบทเรียนก่อนหน้านี้ แนะนำให้เรียนครับ
-
701
EXTRA_PART_02_HTML_AND_CSS_S00 (10.00 mins)
-
702
EXTRA_PART_02_HTML_AND_CSS_S01 (10.00 mins)
-
703
EXTRA_PART_02_HTML_AND_CSS_S02 (10.00 mins)
-
704
EXTRA_PART_02_HTML_AND_CSS_S03 (10.00 mins)
-
705
EXTRA_PART_02_HTML_AND_CSS_S04 (10.00 mins)
-
706
EXTRA_PART_02_HTML_AND_CSS_S05 (10.00 mins)
-
707
EXTRA_PART_02_HTML_AND_CSS_S06 (10.00 mins)
-
708
EXTRA_PART_02_HTML_AND_CSS_S07 (7.32 mins)
สอนซ้ำเพื่อเสริมความเข้าใจโดยใช้ตัวอย่างต่างจากบทเรียนก่อนหน้านี้ แนะนำให้เรียนครับ
-
801
EXTRA_PART_03_CSS_LAYOUT_S00 (10.00 mins)
-
802
EXTRA_PART_03_CSS_LAYOUT_S01 (10.00 mins)
-
803
EXTRA_PART_03_CSS_LAYOUT_S02 (10.00 mins)
-
804
EXTRA_PART_03_CSS_LAYOUT_S03 (10.00 mins)
-
805
EXTRA_PART_03_CSS_LAYOUT_S04 (10.00 mins)
-
806
EXTRA_PART_03_CSS_LAYOUT_S05 (10.00 mins)
-
807
EXTRA_PART_03_CSS_LAYOUT_S06 (10.00 mins)
-
808
EXTRA_PART_03_CSS_LAYOUT_S07 (10.00 mins)
-
809
EXTRA_PART_03_CSS_LAYOUT_S08 (10.00 mins)
-
810
EXTRA_PART_03_CSS_LAYOUT_S09 (10.00 mins)
-
811
EXTRA_PART_03_CSS_LAYOUT_S10 (10.00 mins)
-
812
EXTRA_PART_03_CSS_LAYOUT_S11 (10.00 mins)
-
813
EXTRA_PART_03_CSS_LAYOUT_S12 (6.03 mins)
สอนซ้ำเพื่อเสริมความเข้าใจโดยใช้ตัวอย่างต่างจากบทเรียนก่อนหน้านี้ แนะนำให้เรียนครับ
-
901
EXTRA_PART_04_JAVASCRIPT_GOOD_S00 (10.00 mins)
-
902
EXTRA_PART_04_JAVASCRIPT_GOOD_S01 (10.00 mins)
-
903
EXTRA_PART_04_JAVASCRIPT_GOOD_S02 (10.00 mins)
-
904
EXTRA_PART_04_JAVASCRIPT_GOOD_S03 (10.00 mins)
-
905
EXTRA_PART_04_JAVASCRIPT_GOOD_S04 (10.00 mins)
-
906
EXTRA_PART_04_JAVASCRIPT_GOOD_S05 (10.00 mins)
-
907
EXTRA_PART_04_JAVASCRIPT_GOOD_S06 (10.00 mins)
-
908
EXTRA_PART_04_JAVASCRIPT_GOOD_S07 (10.00 mins)
-
909
EXTRA_PART_04_JAVASCRIPT_GOOD_S08 (10.00 mins)
-
910
EXTRA_PART_04_JAVASCRIPT_GOOD_S09 (10.00 mins)
-
911
EXTRA_PART_04_JAVASCRIPT_GOOD_S10 (10.00 mins)
-
912
EXTRA_PART_04_JAVASCRIPT_GOOD_S11 (10.00 mins)
-
913
EXTRA_PART_04_JAVASCRIPT_GOOD_S12 (3.07 mins)
-
1001
09_01_INTRO (1.25 mins)
-
1002
09_02_DOM_TREE (9.08 mins)
-
1003
09_03_LAYOUT_ABSOLUTE (10.53 mins)
-
1004
09_04_ADD_BUTTON_CSS (3.51 mins)
-
1005
09_05_ONACTIVE (2.42 mins)
-
1006
09_06_ADD_TEXT_TO_FOOTER_AND_CENTER_TEXT (3.32 mins)
-
1007
09_07_LINK_ON_IFRAME (5.52 mins)
-
1008
09_08_BOX_SIZING (4.27 mins)
-
1009
09_09_SPAN (5.43 mins)
-
1010
09_10_TABLE (9.35 mins)
-
1011
09_11_TABLE_STYLE (3.20 mins)
-
1012
09_12_TABLE_STYLE_NTH_CHILD_EVEN (1.43 mins)
-
1013
09_13_VERTICLE_MENU_ANIMATION_S00 (10.00 mins)
-
1014
09_13_VERTICLE_MENU_ANIMATION_S01 (10.00 mins)
-
1015
09_13_VERTICLE_MENU_ANIMATION_S02 (9.08 mins)
-
1016
09_14_IFRAME_LINK_EXTERNAL_WEB (1.52 mins)
-
1017
09_15_YOUTUBE (1.34 mins)
-
1018
09_16_ADDITIONAL_FORM_INPUT_TYPE_S00 (10.00 mins)
-
1019
09_16_ADDITIONAL_FORM_INPUT_TYPE_S01 (8.28 mins)
-
1101
-
1102
10_02_USING_FREE_THEME (3.42 mins)
-
1103
10_03 (2.59 mins)
-
1104
10_04_DOWNLOAD_FONT_AND_IMAGE (5.28 mins)
-
1105
10_05_MENU_S00 (10.00 mins)
-
1106
10_05_MENU_S01 (3.32 mins)
-
1107
10_06_HEADER_S00 (10.00 mins)
-
1108
10_06_HEADER_S01 (10.00 mins)
-
1109
10_06_HEADER_S02 (3.11 mins)
-
1110
10_07_COMPANY_HISTORY (10.10 mins)
-
1111
10_07_COMPANY_HISTORY_02 (10.25 mins)
-
1112
10_08_DOWNLOAD_FONT_AWSOME (8.55 mins)
-
1113
10_09_OVERLAY (5.07 mins)
-
1114
10_10_OVERLAY (10.34 mins)
-
1115
10_11_ANIMATION_OVERLAY (0.25 mins)
-
1116
10_12_FEATURE (11.57 mins)
-
1117
10_13_FOOTER_S00 (10.00 mins)
-
1118
10_13_FOOTER_S01 (5.41 mins)
-
1119
10_14_ABOUT_US_ROTATED_DIV (2.02 mins)
-
1120
10_15_ABOUTT_US_STRUCTURE_S00 (10.00 mins)
-
1121
10_15_ABOUTT_US_STRUCTURE_S01 (10.00 mins)
-
1122
10_15_ABOUTT_US_STRUCTURE_S02 (3.53 mins)
-
1123
10_16_ROTATE_DIV_S00 (10.00 mins)
-
1124
10_16_ROTATE_DIV_S01 (5.50 mins)
-
1125
10_17_CONCLUSION (1.33 mins)
-
1201
11_17_INTRO_OF_THE_DAY (3.09 mins)
-
1202
11_18_ADD_ICON_S00 (10.00 mins)
-
1203
11_18_ADD_ICON_S01 (10.00 mins)
-
1204
11_18_ADD_ICON_S02 (5.43 mins)
-
1205
11_19_ABS_POSITION_S00 (10.00 mins)
-
1206
11_19_ABS_POSITION_S01 (2.15 mins)
-
1207
11_20_PUT_RESPONSIVE_ANIMATION_S00 (10.00 mins)
-
1208
11_20_PUT_RESPONSIVE_ANIMATION_S01 (10.00 mins)
-
1209
11_20_PUT_RESPONSIVE_ANIMATION_S02 (3.13 mins)
-
1210
11_21_GRADIENT_EFFECT (6.38 mins)
-
1211
11_22_FIX_HEIGHT_OF_CONTENT (2.13 mins)
-
1212
11_23_CONTACT_US_01_S00 (10.00 mins)
-
1213
11_23_CONTACT_US_01_S01 (10.00 mins)
-
1214
11_23_CONTACT_US_01_S02 (10.00 mins)
-
1215
11_23_CONTACT_US_01_S03 (2.23 mins)
-
1216
11_24_CONTACT_US_FORM_01_S00 (10.00 mins)
-
1217
11_24_CONTACT_US_FORM_01_S01 (10.00 mins)
-
1218
11_24_CONTACT_US_FORM_01_S02 (7.25 mins)
-
1219
11_25_CONTACT_US_PART_2 (7.30 mins)
-
1220
11_26_INDEX_FEATURE_RESPONSIVE_S00 (10.00 mins)
-
1221
11_26_INDEX_FEATURE_RESPONSIVE_S01 (5.16 mins)
-
1222
11_27_SUPPORT_SCREEN_SIZE (3.13 mins)
-
1223
11_28_RESPONSIVE_S00 (10.00 mins)
-
1224
11_28_RESPONSIVE_S01 (5.27 mins)
-
1225
11_29_MORE_RESPONSIVE (4.19 mins)
-
1226
11_30_5_STEP_AND_CONCLUSION_S00 (10.00 mins)
-
1227
11_30_5_STEP_AND_CONCLUSION_S01 (5.18 mins)
เป็นบทเรียนแถม ไม่ใช่เนื้อหาหลักครับ
-
1301
12_01_SORTING_INTRO (9.45 mins)
-
1302
-
1303
-
1304
-
1305
-
1306
-
1307
-
1308
-
1309
-
1310
-
1311
-
1312
-
1313
-
1314
-
1315
-
1316
12_03_SORT_WITH_ANIMATION_S00 (10.00 mins)
-
1317
12_03_SORT_WITH_ANIMATION_S01 (10.00 mins)
-
1318
12_03_SORT_WITH_ANIMATION_S02 (10.00 mins)
-
1319
12_03_SORT_WITH_ANIMATION_S03 (10.00 mins)
-
1320
12_03_SORT_WITH_ANIMATION_S04 (5.23 mins)
-
1321
12_04_ANIMATION_S00 (10.00 mins)
-
1322
12_04_ANIMATION_S01 (10.00 mins)
-
1323
12_04_ANIMATION_S02 (10.00 mins)
-
1324
12_04_ANIMATION_S03 (10.00 mins)
-
1325
12_04_ANIMATION_S04 (7.32 mins)
เป็นบทเรียนแถม ไม่ใช่เนื้อหาหลักครับ
-
1401
13_SPRING_ANIMATION_01 (6.27 mins)
-
1402
13_SPRING_ANIMATION_02_S00 (10.00 mins)
-
1403
13_SPRING_ANIMATION_02_S01 (3.16 mins)
-
1404
13_SPRING_ANIMATION_03_S00 (10.00 mins)
-
1405
13_SPRING_ANIMATION_03_S01 (10.00 mins)
-
1406
13_SPRING_ANIMATION_03_S02 (9.00 mins)
-
1407
13_SPRING_ANIMATION_04_S00 (10.00 mins)
-
1408
13_SPRING_ANIMATION_04_S01 (10.00 mins)
-
1409
13_SPRING_ANIMATION_04_S02 (0.46 mins)
-
1410
13_SPRING_ANIMATION_05_S00 (10.00 mins)
-
1411
13_SPRING_ANIMATION_05_S01 (8.36 mins)
-
1412
13_SPRING_ANIMATION_06_S00 (10.00 mins)
-
1413
13_SPRING_ANIMATION_06_S01 (10.00 mins)
-
1414
13_SPRING_ANIMATION_06_S02 (4.04 mins)
-
1415
13_SPRING_ANIMATION_07_S00 (10.00 mins)
-
1416
13_SPRING_ANIMATION_07_S01 (10.00 mins)
-
1417
13_SPRING_ANIMATION_07_S02 (1.23 mins)
-
1501
14_01_INTRO_TO_WORKSHOP_AND_BUILDING_MENU_S00 (10.00 mins)
-
1502
14_01_INTRO_TO_WORKSHOP_AND_BUILDING_MENU_S01 (10.00 mins)
-
1503
14_01_INTRO_TO_WORKSHOP_AND_BUILDING_MENU_S02 (10.00 mins)
-
1504
14_01_INTRO_TO_WORKSHOP_AND_BUILDING_MENU_S03 (10.00 mins)
-
1505
14_01_INTRO_TO_WORKSHOP_AND_BUILDING_MENU_S04 (0.33 mins)
-
1506
14_02_MENU_ALIGN_RIGTH (9.18 mins)
-
1507
14_03_MENU_DROP_DOWN_S00 (10.00 mins)
-
1508
14_03_MENU_DROP_DOWN_S01 (10.00 mins)
-
1509
14_03_MENU_DROP_DOWN_S02 (2.18 mins)
-
1510
14_04_ANIMATION_INTRO (3.34 mins)
-
1511
14_05_ANIMATION_01_S00 (10.00 mins)
-
1512
14_05_ANIMATION_01_S01 (10.00 mins)
-
1513
14_05_ANIMATION_01_S02 (0.59 mins)
-
1514
14_06_ANIMATION_02_S00 (10.00 mins)
-
1515
14_06_ANIMATION_02_S01 (10.00 mins)
-
1516
14_06_ANIMATION_02_S02 (7.53 mins)
-
1517
14_07_SEARCH_BOX_S00 (10.00 mins)
-
1518
14_07_SEARCH_BOX_S01 (10.00 mins)
-
1519
14_07_SEARCH_BOX_S02 (9.33 mins)
-
1520
14_08_RESIZE_BACKGROUND (3.30 mins)
-
1601
15_01_INTRO_AJAX_JSON (7.01 mins)
-
1602
15_02_LET_US_GO_TO_MEET_MR_JSON (10.07 mins)
-
1603
15_03_AJAX_USING_JQUERY_S00 (10.00 mins)
-
1604
15_03_AJAX_USING_JQUERY_S01 (10.00 mins)
-
1605
15_03_AJAX_USING_JQUERY_S02 (5.07 mins)
-
1606
15_04_GOOGLE_MAPS_API_SETUP_S00 (10.00 mins)
-
1607
15_04_GOOGLE_MAPS_API_SETUP_S01 (9.34 mins)
-
1608
15_05_BOOTSTRAP_S00 (10.00 mins)
-
1609
15_05_BOOTSTRAP_S01 (10.00 mins)
-
1610
15_05_BOOTSTRAP_S02 (4.38 mins)
-
1611
15_06_BACKUP_BOOTSTRAP_EXAMPLE (0.45 mins)
-
1612
15_07_BOOTSTRAP_AND_AJAX_01_S00 (10.00 mins)
-
1613
15_07_BOOTSTRAP_AND_AJAX_01_S01 (7.30 mins)
-
1614
15_08_LOADDATA (3.55 mins)
-
1615
15_09_IMAGE_01 (2.18 mins)
-
1616
15_10_IMAGE_02_USE_SOUND_2 (10.04 mins)
-
1617
15_11_SEARCH_01_S00 (10.00 mins)
-
1618
15_11_SEARCH_01_S01 (2.55 mins)
-
1619
15_12_SEARCH_02_S00 (10.00 mins)
-
1620
15_12_SEARCH_02_S01 (5.58 mins)
-
1621
15_13_SEARCH_03_S00 (10.00 mins)
-
1622
15_13_SEARCH_03_S01 (10.00 mins)
-
1623
15_13_SEARCH_03_S02 (10.00 mins)
-
1624
15_13_SEARCH_03_S03 (5.34 mins)
-
1625
15_14_SEARCH_04 (5.33 mins)
-
1626
15_15_ADD_DETAIL_BTN_S00 (10.00 mins)
-
1627
15_15_ADD_DETAIL_BTN_S01 (4.49 mins)
-
1628
15_16_AJAX_2_STEP (8.21 mins)
-
1629
15_17_RESPONSIVE_BUG_FIX_WITH_ANIMATION_S00 (10.00 mins)
-
1630
15_17_RESPONSIVE_BUG_FIX_WITH_ANIMATION_S01 (10.00 mins)
-
1631
15_17_RESPONSIVE_BUG_FIX_WITH_ANIMATION_S02 (8.55 mins)
-
1632
15_18_ADDING_IMAGE_FROM_AJAX_S00 (10.00 mins)
-
1633
15_18_ADDING_IMAGE_FROM_AJAX_S01 (4.00 mins)
-
1634
15_19_MAP_API_S00 (10.00 mins)
-
1635
15_19_MAP_API_S01 (8.41 mins)
-
1701
16_01_PIE_GRAPH_S00 (10.00 mins)
-
1702
16_01_PIE_GRAPH_S01 (10.00 mins)
-
1703
16_01_PIE_GRAPH_S02 (10.00 mins)
-
1704
16_01_PIE_GRAPH_S03 (9.40 mins)
-
1705
16_02_BAR_GRAPH_01 (9.11 mins)
-
1706
16_03_BAR_GRAPH_HORIZONTAL (8.53 mins)
-
1707
16_04_BAR_GRAPH_VERTICAL (6.58 mins)
-
1708
16_05_GOOGLE_CHART (9.04 mins)
-
1801
17_01_COVID_INTRO (5.17 mins)
-
1802
17_02_INDEX_PAGE (11.09 mins)
-
1803
17_03_MENU (8.33 mins)
-
1804
17_04_MENU_S00 (10.00 mins)
-
1805
17_04_MENU_S01 (2.04 mins)
-
1806
17_05_ATTENTION_PAGE_.ASF_S00 (10.00 mins)
-
1807
17_05_ATTENTION_PAGE_.ASF_S01 (10.00 mins)
-
1808
17_05_ATTENTION_PAGE_.ASF_S02 (2.58 mins)
-
1809
17_06_FORM_01 (6.35 mins)
-
1810
17_07_FORM_02 (5.42 mins)
-
1811
17_08_INPUT_MASK_S00 (10.00 mins)
-
1812
17_08_INPUT_MASK_S01 (4.46 mins)
-
1813
17_09_RADIO (8.04 mins)
-
1814
17_10_FORM_SUBMIT_S00 (10.00 mins)
-
1815
17_10_FORM_SUBMIT_S01 (5.47 mins)
-
1816
17_11_VALIDATION_S00 (10.00 mins)
-
1817
17_11_VALIDATION_S01 (7.51 mins)
-
1818
17_12_VALUE_FROM_RADIO_S00 (10.00 mins)
-
1819
17_12_VALUE_FROM_RADIO_S01 (5.25 mins)
-
1820
17_13_FIX_BUG (8.56 mins)
-
1821
17_14 (0.28 mins)
No announcements yet